Following on our discussion of new features of version 1.4.1 of Cart Viper the DNN shopping cart we are going to discuss a few of the smaller features that have been added:
Import product data sheet via CSV file:
In version 1.4.0 we added the ability to include a data sheet for a product, we have now extended our .CSV product import to allow you to import the product data sheet location. Importing the data sheet field is straight forward, you simply add the column “PDFDataSheet” then reference the datasheet relative to the portal root folder.
![CropperCapture[14] CropperCapture[14]](http://blog.cartviper.com/image.axd?picture=CropperCapture%5B14%5D_thumb.jpg)
The above example shows a valid .CSV import file, in our example our sample.pdf is located in the below folder on our server:
Portals/PORTALID/datasheet/
Before the import occurs you should either ensure the PDF is already on the server either by uploading via the “Admin File Manager” or by using FTP to place the PDF on the server then clicking “Synchronize files”.
Template Driven Mini Cart
In order to give you more control and flexibility of the look and feel of the Cart Viper mini cart control we have now made this control template based as per the other Cart Viper controls.
The benefits of this are:
- Each portal can have their own customized different mini cart.
- Content can now be easily injected into the cart e.g. images, text, hyperlinks, etc
- Skin objects can now be injected into the mini cart control
The below screenshot shows the basic Cart Viper mini cart template and a number of the token that are supported:
![CropperCapture[15] CropperCapture[15]](http://blog.cartviper.com/image.axd?picture=CropperCapture%5B15%5D_thumb.jpg)
Category Description Now Supports Full HTML Content
We have now extended the category description to support full HTML content. By using the standard HTML editor you can now enter any HTML content for a category description and have it output on the product catalogue page:
Admin interface
![CropperCapture[16] CropperCapture[16]](http://blog.cartviper.com/image.axd?picture=CropperCapture%5B16%5D_thumb.jpg)
Example Output
![CropperCapture[17] CropperCapture[17]](http://blog.cartviper.com/image.axd?picture=CropperCapture%5B17%5D_thumb.jpg)
These features were made based on client feedback if you have any suggestions please contact us.
b2b56c3d-0a9d-41b8-9a93-efb4ff280f5b|0|.0|27604f05-86ad-47ef-9e05-950bb762570c
A further new feature in release 1.4.1 of Cart Viper the advanced DotNetNuke shopping cart is the ability to define quantity discount bands. This means you can specify discounts based on the quantity of a product that a user purchases.
Configuring quantity discount bands is a straight forward process, once the product has been added to the store, select the “Qty Discount” tab:
![CropperCapture[4] CropperCapture[4]](http://blog.cartviper.com/image.axd?picture=CropperCapture%5B4%5D_thumb_2.png)
From the above example you can see we have created 3 discount bands meaning the user will receive the following discounts:
- Purchase 1 –10 of this product and receive a 2% discount per product off the product base price.
- Purchase 11 –20 of this product and receive a 3% discount per product off the product base price.
- Purchase 21 – 50 of this product and receive a 4% discount per product off the product base price.
In our example we have chosen to offer a percentage discount, however it is also possible to enter a unit price that the customer should be charged by unselecting “percentage discount”.
When quantity discount bands have been configured for a product they will be outputted on the product details page clearly showing the banding and the amount they will be charged per unit:
![CropperCapture[5] CropperCapture[5]](http://blog.cartviper.com/image.axd?picture=CropperCapture%5B5%5D_thumb_2.png)
86279547-b9a7-4b2d-9be5-17521168d89a|0|.0|27604f05-86ad-47ef-9e05-950bb762570c
One of the more advanced features added to release 1.4.1 of Cart Viper the DNN shopping cart is the ability to define a different image for each product variant, then when the user selects that variant combination that image is then automatically displayed as the main product image.
Configuring variant images in Cart Viper is a straight forward 4 step process:
Step 1: Create your product as normal in the store admin, in this example we are going to create a poster so when the user selects the different poster type the appropriate image is then displayed to them.
Step 2: Create the variant type for your product, in our example we are going to create a variant “poster type” and enter the different type of posters we are going to sell:
![CropperCapture[1] CropperCapture[1]](http://blog.cartviper.com/image.axd?picture=CropperCapture%5B1%5D_thumb.png)
Step 3: Upload your product images that will be displayed for the variants – this is completed via the standard product images tab:
![CropperCapture[2] CropperCapture[2]](http://blog.cartviper.com/image.axd?picture=CropperCapture%5B2%5D_thumb_1.png)
Note you can still define the main product image (highlighted in yellow) – this will be the default image and will be displayed on the product catalogue, initially on the product details page and also if you do not specify a variant image.
Step 4: From the variants tab select “variant images”, from here you will see all the images you have uploaded for this product along with each possible variant combination. Now it is simply a case of matching the variant combination to the correct image:
![CropperCapture[3] CropperCapture[3]](http://blog.cartviper.com/image.axd?picture=CropperCapture%5B3%5D_thumb_5.png)
As explained earlier it is not necessary to assign each variant combination an image as the default product image will be displayed in that event. It is now possible to view the results, the following link shows our example, note when the user changes the variant the image and the price update to reflect the options that the user is currently looking at.
3d4b8839-d9c2-4c5c-8cf9-c254954f3398|0|.0|27604f05-86ad-47ef-9e05-950bb762570c
In the new version of Cart Viper 1.4.1 we have now added the ability to define the sort order of products within a category.
This allows the store owner to display their most important products above the fold of the page. The existing method of sorting the product by model name, number etc are still supported.
Using Custom Product Sorting
The first step is to set the Catalog Module to use Custom Sort Order as the sorting method.
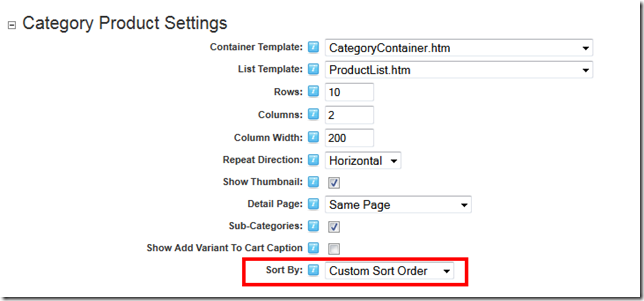
1. Open the settings page for the module and expand the Category Product Settings section.
2. Select Custom Sort Order for the Sort By setting.

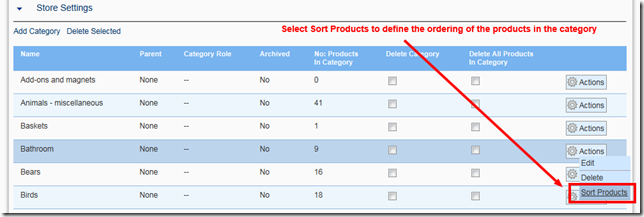
3. Once we have defined that setting its just a case of sorting the products in the categories. On the Store Admin > List Categories page the Action menu has an option Sort Product.

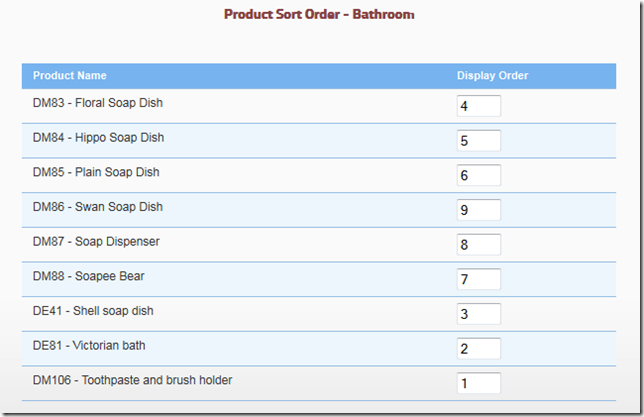
4. On the Sort Product page enter a number beside each product. When displaying the category, products with a lower number appear first.

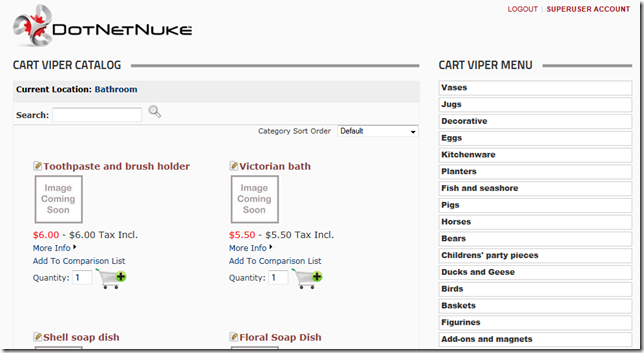
Here is what the Bathroom category looks like in the store front once we save the product ordering.

Thinking of turning your DotNetNuke portal into an online store? Try Cart Viper and see how easy it is to start selling today. Take the 14 day free trial.
b07e640e-8b13-4b49-ac38-57c88b9f3e05|0|.0|27604f05-86ad-47ef-9e05-950bb762570c
After a busy couple of months development we are pleased to have released a new version of Cart Viper today. Version 1.4.1 comes with a host of new features and bug fixes, the major points are listed below.
- Variant Image support, display a different image when the customer selects a variant for a product
- Ability to define the display order of products within each category
- A new module Search Input has been created to allow the search box to be display anywhere in the page
- Products can define price breaks based on the quantity order
- Search results are now sorted by relevance by default
- Limit a coupon to apply discount only to products within a given category
- The Mini Cart Module has be converted to be template based so you are now free to style and change this as you require
- Products can be assigned to a supplier
- The Store Admin is able to moderate and edit order created with the offline payment provider
- The category description edit control is now a rich HTML editor
- CSV Product import now supports the ability to import the PDF datasheet for a product
- Order Numbers can be prefixed with a code based on the user account which created the order
We’ll be blogging about the new features in the next few days, so stayed tuned find out more.
Existing customers can download the latest version and upgrade by following the instructions in the PDF user manual.
e92c14e4-b46c-480d-b4f0-dc5cede0d9ac|0|.0|27604f05-86ad-47ef-9e05-950bb762570c
Here at Cart Viper the DNN shopping cart we are putting the finishes touches to version 1.4.1 and hope to complete our final testing and do a general release by the end of September 2011. This new version is packed full of new features and improvements.
Some of the major new features we have added are:
- Variant Images – Now you can define a different image for each variant combination, for example a different image for a red, blue or green t-shirt. When the user selects that variant combination the image will be displayed to them.
- Moderate Offline Orders – optionally choose that offline orders require moderation before being accepted by the store, allows store admin to add, remove and update items in an order.
- Mini-Cart Template Driven – alter the “Mini Cart” module to use the advanced templating system of Cart Viper allowing you to easily alter the look and feel of the mini cart.
- Qty Discounts – allow the store admin to define discounts based on the number of items the user is purchasing.
- Supplier Management – allows suppliers to be entered into Cart Viper and then optionally assign each product to a supplier.
There are many more features and improvements in version 1.4.1, to view the full list of features and to view what we have planned for release 1.5 please checkout our roadmap.
If you have any feature requests please let us know and we would be happy to discuss them with you.
64b34b9e-4554-4d42-9380-157a7eadbf3b|0|.0|27604f05-86ad-47ef-9e05-950bb762570c