Following on our discussion of new features in version 1.3.1 of Cart Viper our advanced ecommerce DotNetNuke module we are going to highlight the new category image and description support.
In version 1.3.1 we have enhanced the options available to the store admin in the category management section, now it is possible to set both a category description and upload a single image for that category that can then be outputted in the store catalogue:
![CropperCapture[15] CropperCapture[15]](http://blog.cartviper.com/image.axd?picture=CropperCapture%5B15%5D_thumb_1.png)
In order to output them in the catalogue we are going to use the advanced templating system Cart Viper employs. Each page within Cart Viper is made up of a number of .htm files that contains HTML and “tokens”, when Cart Viper makes a page it merges the HTML and replaces the tokens with data.
For example to output our category title, description and images we are going to edit the .htm file “CategoryContainer.htm”, we have added the 3 highlighted tokens in a simple HTML div:
![CropperCapture[16] CropperCapture[16]](http://blog.cartviper.com/image.axd?picture=CropperCapture%5B16%5D_thumb.png)
Now when we view the store catalogue we get the current category title, description as well as any sub-category images outputted:
![CropperCapture[13] CropperCapture[13]](http://blog.cartviper.com/image.axd?picture=CropperCapture%5B13%5D_thumb.png)
This templating system is used throughout Cart Viper and empowers the store admin to create advanced page layouts, a further key advantage is due to the fact each portal has its own templates it is possible to create completely unique stores for each of your portals on your DNN installation.
For more information on the token system used within Cart Viper please consult our user guide.
207ec928-878f-4edd-aa02-3d1a65ad96ac|0|.0|27604f05-86ad-47ef-9e05-950bb762570c
Another major improvement to Cart Viper our DotNetNuke ecommerce module is the integration into the UPS shipping calculations API, allowing real time calculations of shipping costs based on the items in the customers cart.
In order to use this service you must sign up for an account with UPS, once you have received your access information you are now ready to use this shipping provider:
![CropperCapture[11] CropperCapture[11]](http://blog.cartviper.com/image.axd?picture=CropperCapture%5B11%5D_thumb.png)
UPS calculates the cost of the shipment based upon the size and weight of the items being sent, as you can see above we have defined defaults for package size and weight. In the event that a product does not have a length, width, height or weight defined we will use the above defaults.
Furthermore the address you enter above must be the address UPS will collect your packages from, as all shipping costs are calculated from the above address to the customers shipping address.
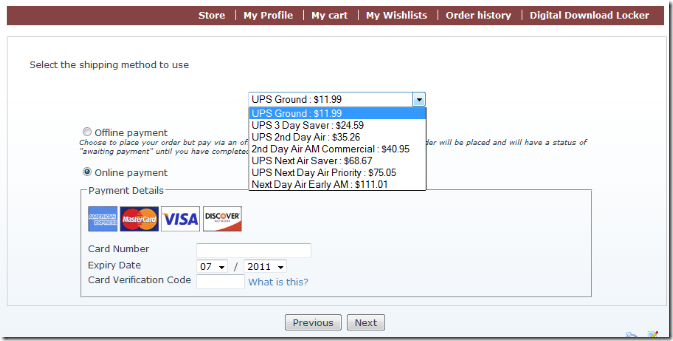
Once the UPS shipping provider has been configured at the point of checkout Cart Viper will contact UPS and request a quote for shipping the items in the customers cart, all available options will be returned along with their prices allowing the customer to pick the option they wish:

By implementing the UPS shipping provider Cart Viper now offers a wide range of methods of calculating shipping costs that should suit any business model:
- Enable / disable shipping to be calculated on an order.
- Real time shipping calculating via FedEx, USPS and UPS.
- Define a standard shipping rate on all orders.
- Define an unlimited amount of shipping rates by cart weight, speed of delivery and shipping destination.
- Define an unlimited amount of shipping rates by cart subtotal, speed of delivery and shipping destination.
- Define an unlimited amount of standards of shipping for each country e.g. saver, super saver, next day, etc.
- Define the shipping charge as a percentage of the cart sub-total.
- If no shipping rates are defined for a users country, customers are prompted to contact the store for a quote.
- Optionally charge VAT or tax on shipping costs.
- Optionally define a product as "free shipping" so regardless of the shipping rules in place, this product will not incur a shipping cost.
- In store pick up option.
Feel free to contact us if you have a shipping model that is not covered by Cart Viper.
11da0185-580e-4dd2-aede-2f377f44eaeb|0|.0|27604f05-86ad-47ef-9e05-950bb762570c
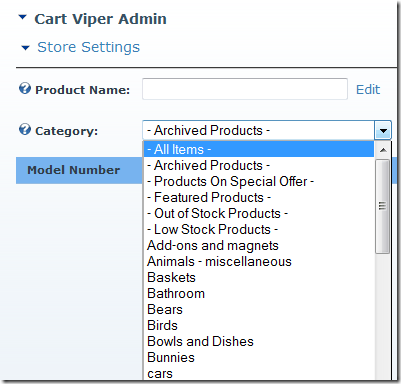
Within the Store Admin pages of Cart Viper we’ve made it easier for the store owner to find particular types of products.

In additional to limiting the product list to just display items within a given category you can also just display
- Archived Products – Products which are marked as archived and not available in the store front.
- Products on Special Offer – Display only products which are on special offer within the store.
- Featured Products – Limits the product list to display products which have been marked as featured.
- Out of Stock Products – Shows products that are currently out of stock
- Low Stock Products – Shows products with stock levels running low.
We are already working on the next release of Cart Viper with even more features and improves. If you have an idea for a feature that you would like to see included in the next release please get in contact.
d77321d8-c7ec-4eb4-aa9a-857571a85c49|0|.0|27604f05-86ad-47ef-9e05-950bb762570c
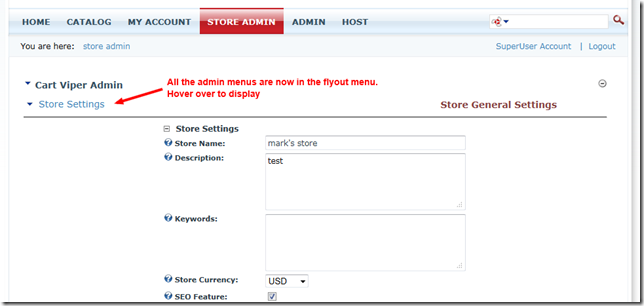
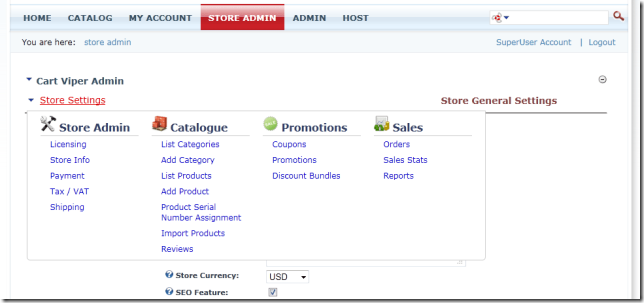
We are constantly trying to improve Cart Viper our Ecommerce Store for DotNetNuke, one of the new improvements in release 1.3.1 was an improve admin menu.
Previous we had all the Store Admin options listed as hyperlinks on the Admin page, however there is only so much room and we couldn’t group related options together.

We’ve followed the current trend of using a mega menu style menu to allow us to group the options together and also to take up much less real estate on the screen.


We hope you like the new feature, we’re already working on the next release of Cart Viper which will have even more improvements and features.
9a5761ed-2dd4-4412-bd6e-135ac500a26c|0|.0|27604f05-86ad-47ef-9e05-950bb762570c
Just to let you all know we have just released version 1.3.1 of Cart Viper our DotNetNuke ecommerce module the full list of new features are:
As ever we will be doing follow up blogs highlighting each new feature.
b574a962-e24e-414b-baac-965006724e01|0|.0|27604f05-86ad-47ef-9e05-950bb762570c