Abandoned carts are costing you money in your online store. The average store has 72% of abandoned carts, that can add up to a serious amount of lost revenue.
So what is an abandon cart, its when a customer adds items to their cart but never completed the checkout process. Somewhere along the lines of add the items to the cart and finally paying for them the customer has changed their mind.
Think about it, your store is only converting 28% of carts into orders, being able to improve this figure would make a difference in your online store’s bottom line.
The number one reason for a customer to not complete the checkout process is expensive shipping costs, no one likes getting to the checkout page only to find its another $10 to get their items. Expensive shipping charges account for 44% of all abandoned cart. In fact stores which offer free shipping have less abandoned shopping carts all together then those charging even inexpensive shipping.
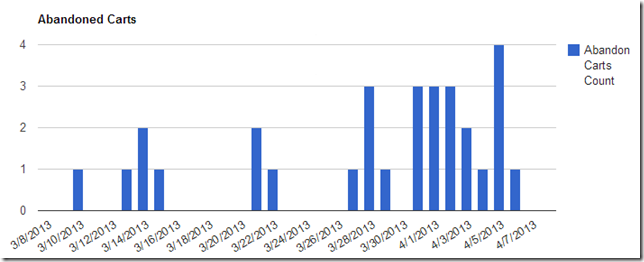
Take a look to see how your own store is performing with abandoned cart, you can see the number of abandoned carts for the last 30 days in Cart Viper by going to the Store Admin > Sale Stats page.

Stop the Rot
In Cart Viper we have a number of ways of giving free shipping to your customers. So lets look at what we can do to give the customer free shipping and in turn reduce the number of abandoned carts.
Keep It Simple
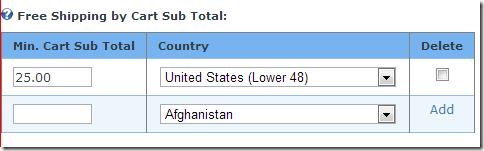
You can define in the shipping settings which countries will get free shipping, a customer that enters a shipping address with a country that has been defined as free shipping will get free shipping on any order they place.
A variation on this simple option is to define a minimum spend for the country before the customer qualifies for free shipping. So for example we can say all orders to the USA over $25 will have free shipping.
Then you can make the customer aware of this special offer and convert more abandoned carts into paying orders.

For our USA customers we have 4 zones defined which allows you to break down the USA into different shipping zones,
- USA
- Lower 48
- Hawaii
- Alaska
So this allows you to offer your free shipping to say the lower 48 while still charging shipping to the more costly states of AK and HI.
Coupon Clipper
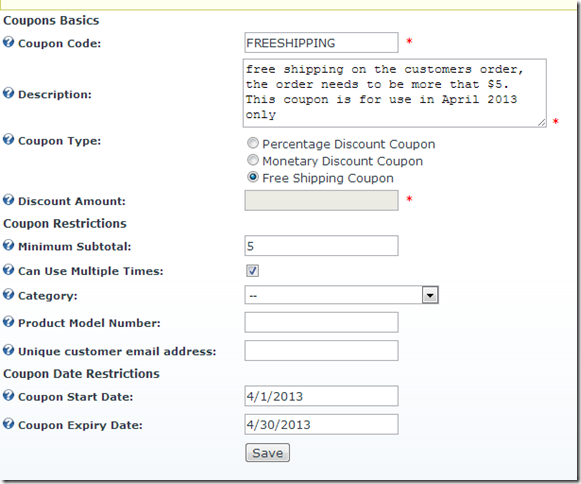
You could also use the coupon functionality to create a coupon that the customer could use at the time of checkout to get free shipping on their order. A simple banner or HTML module on the store could then promote this offer to the customer.

Additionally its also possible to configure the coupon to have some restrictions before the customer can get free shipping. So for example we can define a minimum spend that the customer must meet before the coupon will be valid. Its also possible to make the free shipping coupon only valid when the customer purchases an item from a given category or categories.
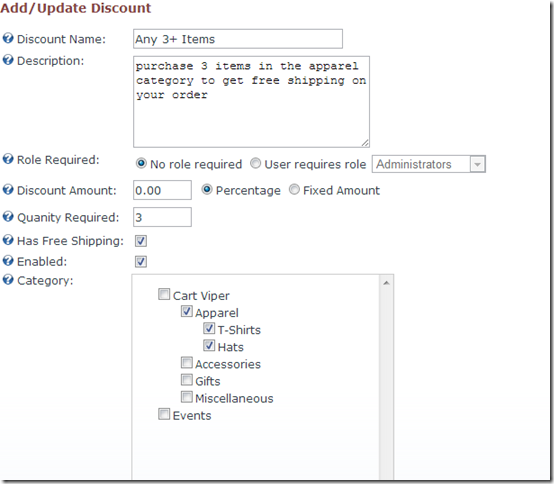
Mix and Match
Using the mix and match promotion its also possible to define free shipping. So if the customer purchase 3 items for a given category then it would qualify their cart for free shipping. This would be applied automatically during the checkout process.

I hope this blog post has shown there are various options within Cart Viper that can be used to reduce the abandon carts in your store due to high shipping charges.
Depending on your demographic and the types of products you are selling you may find that some of the options mentioned work better than others, so our final piece of advice would be to try out the different free shipping options and measure which works best for your store.
Cart Viper is an advanced ecommerce module created for DotNetNuke created by two UK developers. Feature rich and backed up by great support. Take the free 14 day trial to see how you can leverage a great CMS and Ecommerce solution for your clients.