A potentially breaking change coming in the next release of Cart Viper for any upgrading customers is that we have changed the image buttons used in the store to be link buttons. So the add to cart button, the buttons on the checkout and my cart page have all been replaced with hyperlink buttons.
Changing the buttons has 3 main benefits
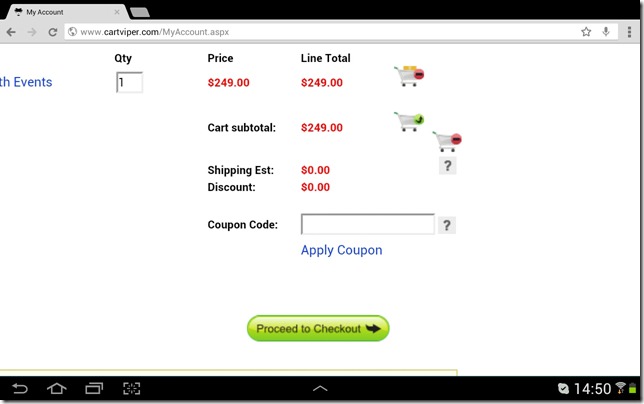
- When browsing the store on a tablet the image buttons had a blurred effect. Tablets have a high resolution screen compared to a desktop or laptop computer.
- Having the buttons as links makes it much easier to style to match your existing site using just CSS.
- Since the buttons are now just links you can use the resource file to localise each option.
So lets take a look at what the cart details page looked like before on a tablet, note we’ve zoomed in to make the blurry image buttons more noticeable.

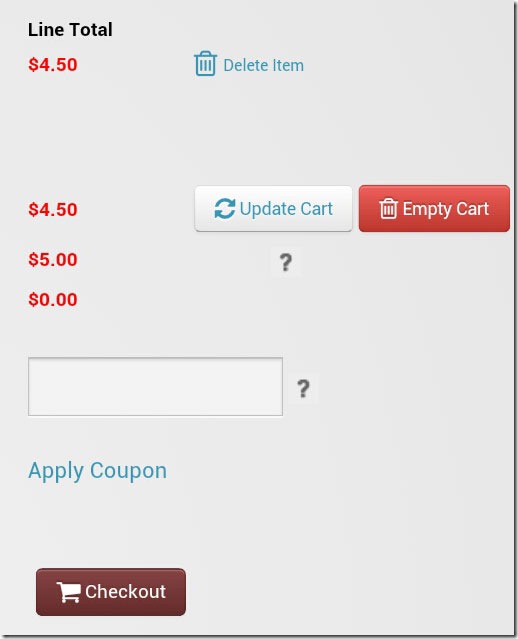
Coming in next release of Cart Viper the cart page would look like this.

All the buttons are styled using CSS, the icons used on the buttons are from the excellent open source project Font Awesome. The icon is in fact a font vector so it looks crisp and sharp on any resolution screen, even when zooming into the page.

CSS Style
As already mentioned we are now completely styling the buttons using CSS, no images are used in rendering the buttons. The gradient, rounded corners and shadow are all rendered using CSS so its very easy for you to change the style without needing to create a new image in Photoshop.
The styles for the buttons are defined in Common.css and the main class is called .CvStandardButton. We have a number of other styles and pseudo classes that are used for the hover state for example all of which are also in Common.css file just after the definition of the .CvStandardButton class.
What This Means for Existing Cart Viper Stores
If you are just installing Cart Viper for the first time when the new version is released you don’t have anything to worry about. If however you are upgrading from an earlier version then any custom image buttons you have created will be replaced by the new style links.
So what can upgraders do, well after you have upgraded and follow the steps in the user manual to merge your custom CSS files with the new one from Cart Viper you can go ahead and change the new styles to match your site. You could even just change the CSS to load the original custom image button as a background image but we don’t recommend doing that.
Its time to embrace the change in computing and use CSS to ensure that your site works as best as it possibly can with all the different devices out there.
More Designer Friendly Changes To Come!
We are working on further changes down the road to the templates and template engine to add even greater flexibility to the system. Just on a side note, when we do add the new templates and engine we will be keeping the existing version for customers that don’t wish to switch.
We hope you are as excited as us to see the new version of Cart Viper which is coming soon, we have added some great new features and improved a lot of the existing features.
82fad8be-4b7c-44c8-bb22-6c34db3e4536|0|.0|27604f05-86ad-47ef-9e05-950bb762570c