Since the release of version 1.4.0 of Cart Viper the DNN shopping cart we have supported the ability to inject skin objects into our template system. We have previously blogged on how you could write your own skin object and provided some sample code to get you started, but today we are going to highlight some real world examples and hopefully give you some ideas that will take your Cart Viper store to the next level!
A newly launched Cart Viper site that has made use of skin objects is the Kaiwaka outdoor clothing store, when we were tasked with creating their website there were 3 items that we could not achieve by modifying our existing templates / CSS alone.
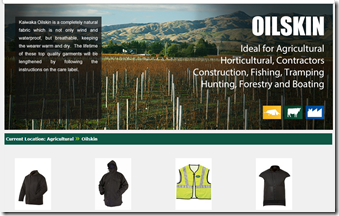
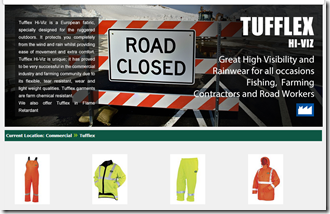
1) Display a banner image based upon the current selected category:


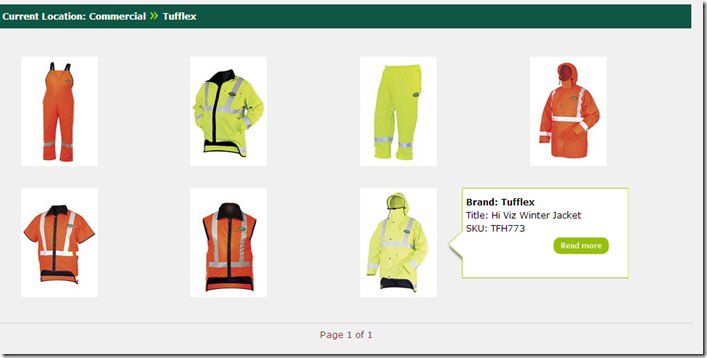
2) Display a product summary when hovering over the product image on the product catalog page:

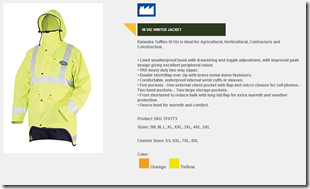
3) On the product details page display brand and color images specific to the selected product:


The 2 key points to remember when working with skin objects are:
a) They can be loaded on any Cart Viper template.
b) By implementing the interface ICartViperSkinObject in your skin object code, Cart Viper will automatically set either the category or product object that the skin object is loaded in ready for you to access in your code.
Its that simple really to take a standard Cart Viper store and really take it to the next level, all with the power and flexibility that skin objects gives you, we hope this post gives you some inspiration for your sites, so download the sample code and let your imaginations run wild!
If you have any questions about skin objects or anything Cart Viper / DNN related please let us know
c5d56894-6433-419d-a27d-b456ab942090|0|.0|27604f05-86ad-47ef-9e05-950bb762570c