One of the new features of Cart Viper the DNN shop, that has the potential to take your ecommerce website to the next level is the ability to now specify multiple payment options. This means that as well as accepting credit cards payment direct on your website you can also enable Paypal Web Payments Standard as an additional payment option.
This has the added benefit of catering for customers who would prefer to not share their credit cards details with your store, therefore increasing your sales conversion rate and ultimately making your online presence more profitable.
The multiple payment option is supported by our single page, 3 stage and 4 stage checkout options, so the store admin has complete control over the checkout user experience. Configuring your store to accept multiple payment options is straight forward you simply need to:
1) Via the payment section 1st select the payment gateway you wish to process credit card transactions:
![CropperCapture[3] CropperCapture[3]](http://blog.cartviper.com/image.axd?picture=CropperCapture%5B3%5D_thumb_3.png)
In our example we will use authorize.net however you could also select First Data or PayPal Pro.
2) The next step is to click “accept PayPal payment” and complete all the sections:
![CropperCapture[4] CropperCapture[4]](http://blog.cartviper.com/image.axd?picture=CropperCapture%5B4%5D_thumb_1.png)
3) The final step is then to select which checkout option you would like either single page, 3 stage or 4 stage checkout – in our example we will use “SinglePage”:
![CropperCapture[5] CropperCapture[5]](http://blog.cartviper.com/image.axd?picture=CropperCapture%5B5%5D_thumb_1.png)
Now when the user attempts to checks out they now have the option to enter their credit card details directly on the site or be transferred to Paypal to complete the transaction:
![CropperCapture[6] CropperCapture[6]](http://blog.cartviper.com/image.axd?picture=CropperCapture%5B6%5D_thumb_1.png)
Note as well as accepting Paypal web payment standards and credit cards on your site, you can also enable Google Checkout and offline payment, this gives the store admin the flexibility to offer the payment mechanisms that best suit their business needs.
Cart Viper now supports the following payment options:
- Authorize.Net
- First Data
- Google Checkout
- Multi Safe
- PayPal Website Payments Standard
- PayPal Website Payments Pro
- Prepaid Payment Points
- Offline Payment
- Request For Quote
If there is a payment gateway you would like to see in that list please contact us and we would be happy to discuss it with you.
a8130c0f-a3d3-4b13-91ae-21b05268f8ee|0|.0|27604f05-86ad-47ef-9e05-950bb762570c
A further new feature that was added into the 1.4.0 release of Cart Viper the advanced DotNetNuke ecommerce solution is the ability to use gift certificates.
Gift certificates function in a similar fashion to the existing coupons feature in that they can be given to customers to allow them to receive a discount on the items they are going to purchase. The key difference is that gift certificates can be segregated into groups and the generation of gift certificates can be automated.
With this in mind if your store is going to distribute thousands of codes – then gift certificates would be used instead of coupons to make the process less labour intensive.
To use gift certificates you simply need to follow the below steps:
Within the gift certificate section of the store admin you need to create a “Gift certificate” group the gift certificate defines the rules that the gift certificate must conform to e.g. discount amount, start / end date etc.
Each group can contain an unlimited number of gift certificates that will be automatically generated based on the rules for the group you define.

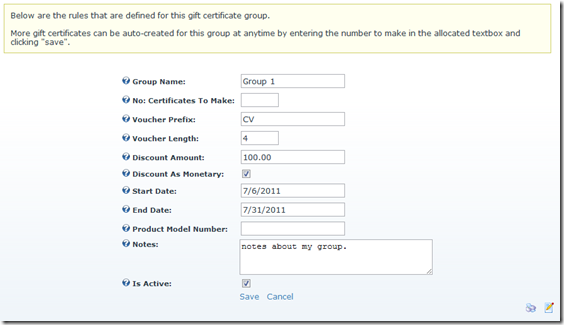
The below table summarizes the fields for the gift certificate group:
![CropperCapture[3] CropperCapture[3]](http://blog.cartviper.com/image.axd?picture=CropperCapture%5B3%5D_thumb_2.png)
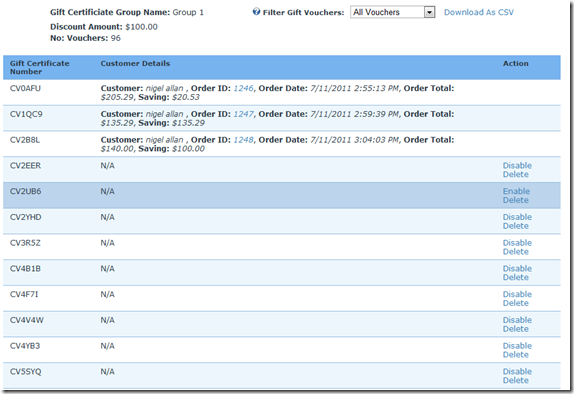
The gift certificates are now ready to distribute to your customers, you can view all the gift certificates for the group, and quickly and easily see if they have been used by a customer and which order they were applied to:

Individual gift certificates can be disabled / deleted or the entire group can be disabled meaning no gift certificates in that group will be valid to use. It is also possible to export a groups gift certificates in .CSV format so they could be processed by some 3rd party application.
If you have any feature requests please contact us and we would be happy to discuss them with you.
e50ceb65-940a-4e3f-906c-8cc1ce94c75a|0|.0|27604f05-86ad-47ef-9e05-950bb762570c
Continuing our discussion on new features in release 1.4 of the DotNetNuke ecommerce solution Cart Viper we are going to look at the ability to attach a PDF datasheet to a product.
To attach a datasheet to a product you 1st need to upload the PDF file using the standard file manager from the “admin” menu, once this is complete simply navigate to the Cart Viper store admin and select the product you wish to select the file for.
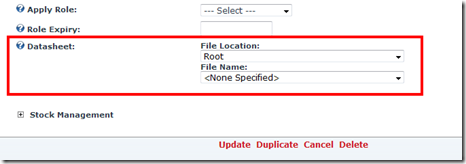
You will notice we now have a datasheet section where you can use the standard DNN file selector to select the PDF file you uploaded in step 1:

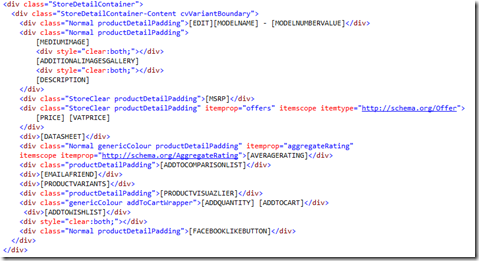
In order to have the PDF outputted on your product details page you need to ensure the token [DATASHEET] is in the template ProductDetail.htm

This will then output a PDF icon that when clicked upon will display the PDF you uploaded – note for products that do not have a datasheet defined the PDF icon will not be outputted.

15273e57-f5d4-4ae7-976f-077eb588c762|0|.0|27604f05-86ad-47ef-9e05-950bb762570c
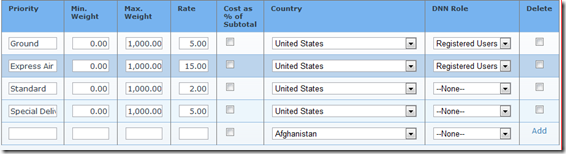
One of the new features that was included in release 1.4 of Cart Viper the DotNetNuke ecommerce solution is the ability to calculate shipping costs based upon the DNN role of the user.

As you can see in the above screen shot we have defined 4 shipping bands, so any customer that have the DNN role “registered Users” will be able to select from all 4 bands (provided their shipping address is in the United States and the weight of the items in their cart met the criteria for these bands).
However if the user was checking out anonymously or their DNN account did not have the role “registered users” they would only be able to select from the “Standard” or “Special Delivery” bands – provided their shipping address was in the United States and the weight of the items in their cart met the criteria for these bands.
The advantage of this feature is that you can give discounted shipping bands to loyal customers, Cart Viper can now calculate shipping costs based upon:
- Real time shipping calculating via FedEx, USPS and UPS.
- Define a standard shipping rate on all orders.
- Define an unlimited amount of shipping rates by cart weight, speed of delivery and shipping destination.
- Define an unlimited amount of shipping rates by cart subtotal, speed of delivery and shipping destination.
- Define an unlimited amount of standards of shipping for each country e.g. saver, super saver, next day, etc.
- Define the shipping charge as a percentage of the cart sub-total.
- If no shipping rates are defined for a users country, customers are prompted to contact the store for a quote.
- Optionally charge VAT or tax on shipping costs.
- Optionally define a product as "free shipping" so regardless of the shipping rules in place, this product will not incur a shipping cost.
- In store pick up option.
If your business has a shipping model that is not covered, please contact us and we would be happy to discuss it with you.
c530d2ba-bbda-440a-bc21-4d77adaa01a7|0|.0|27604f05-86ad-47ef-9e05-950bb762570c
Over the last couple of months we’ve been working on the new release of Cart Viper 1.4.0 which went live earlier this week. We are proud of our product and think its a great platform for anyone wanting to set up a store using DotNetNuke a CMS package for ASP.net.
Just because our product is $150 we don’t believe that should mean its not rich with features and fully functional. Recently we worked on a project which had the need to display the product image using a zoom feature.
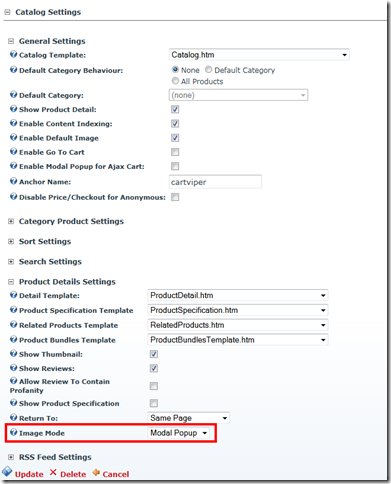
Store owners can choose between using the standard modal popup to display a product image or use the product zoom feature. Change the display type is a simple setting change for the Cart Viper Catalog module, expand the Product Details Settings and set the Image Mode setting to correct mode.

Currently for the setting we have two options
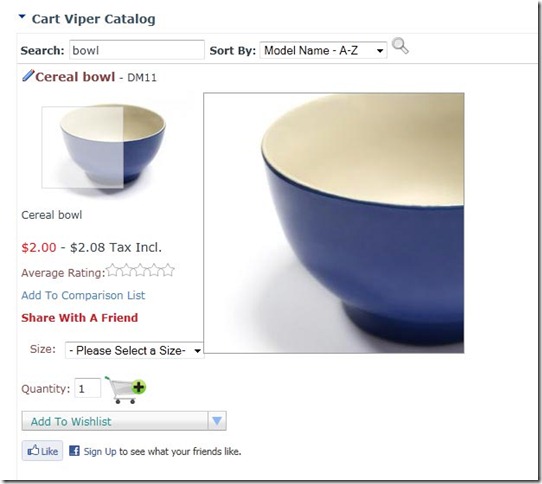
- Modal Popup – Clicking the image will display a large image in a modal javascript popup.
- Image Zoom – Hovering over the image will display a close up image of the current area selected.
Modal Popup Example

Image Zoom Example

We hope you see this is another useful feature of Cart Viper and a reason for you to take a closer look at our product with the free trial.
fc42207f-02d1-4915-864f-07a8bbd29ac0|0|.0|27604f05-86ad-47ef-9e05-950bb762570c
Continuing on with the series of new features added to Cart Viper 1.4.0 is the ability to define a default value for a drop down variant option.
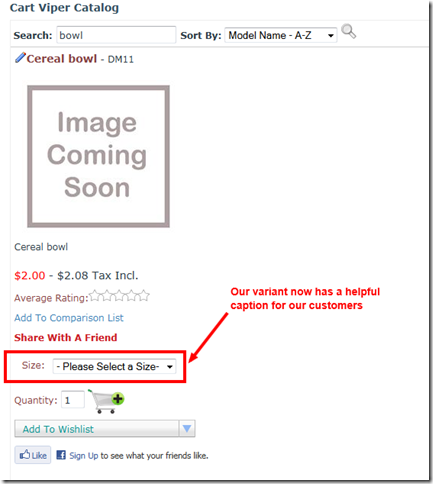
This allows you write a caption which helps the customer understand the meaning and purpose of the variant for the product.
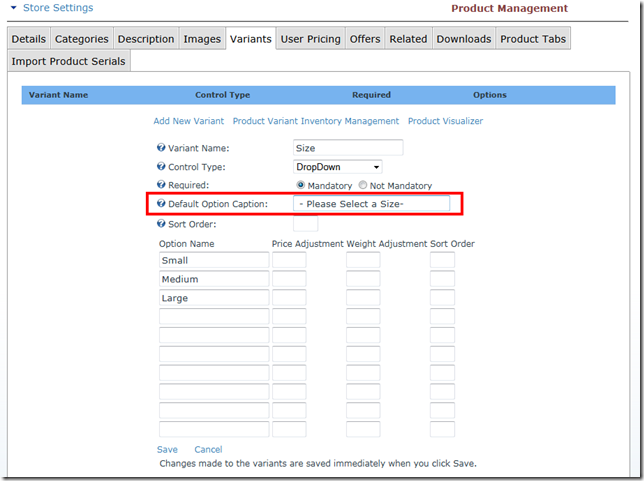
For example if we have a product which is available in different sizes we can define the caption to be “Please select a size” when editing the product.

Then when viewing the product in the store front you can see the drop down has the caption selected.
Variants which are mandatory require the customer to select a valid option, its not possible to add the product to the cart when the default caption is the selected item in the drop down list.

One of the many improvements and new features all available in the latest release of Cart Viper. As always we have a free 14 day trial so you can test drive these features for yourself.
06cf972e-aa1b-4320-807c-d4d298703756|0|.0|27604f05-86ad-47ef-9e05-950bb762570c
We’ve made some improvements to the digital download features based on customer feedback in Cart Viper 1.4.0. All these features relate to products which have a download, once the customer has paid for the order they can then download the file to their computer.
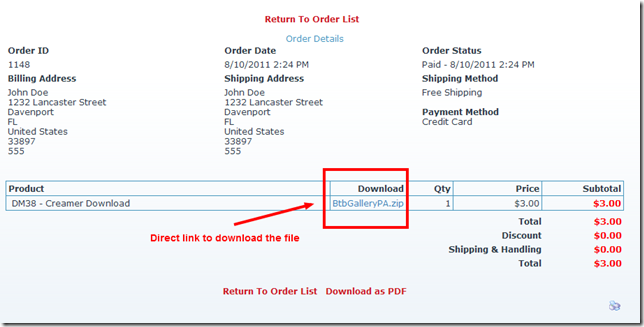
Direct Link on the Order Details
The customer’s order details now displays a link to the download file. Allowing them to start the download without needing to visit the digital download locker.

Ability to Display a Thumbnail Image in the Digital Download Locker
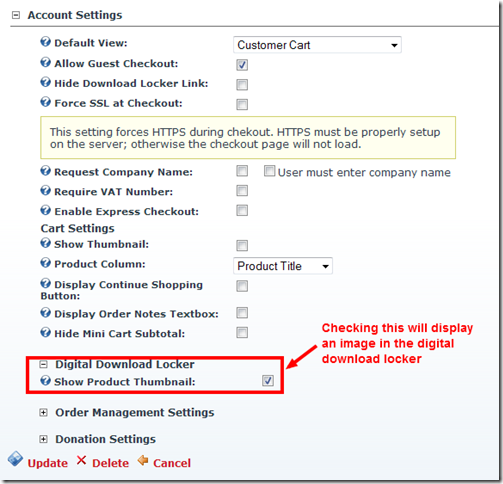
We’ve added the ability to display a thumbnail for the digital download product when viewing the Digital Download Locker.
To enable this feature just check Show Product Thumbnail as shown below.

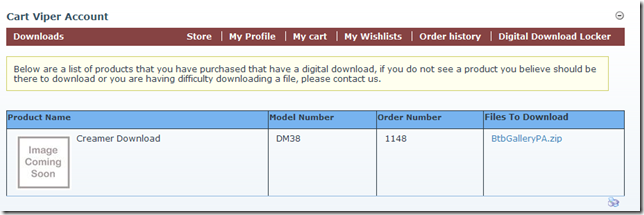
Then when viewing the Digital Download Locker the product thumbnail will be displayed.

Additional File Format Support
Previously the only type of file that could be attached to a product as a digital download was a zip file. This has now be expanded to allow PDF files to be attached as a download.
e6415146-8f0b-4f93-8930-8ba6dc552160|0|.0|27604f05-86ad-47ef-9e05-950bb762570c
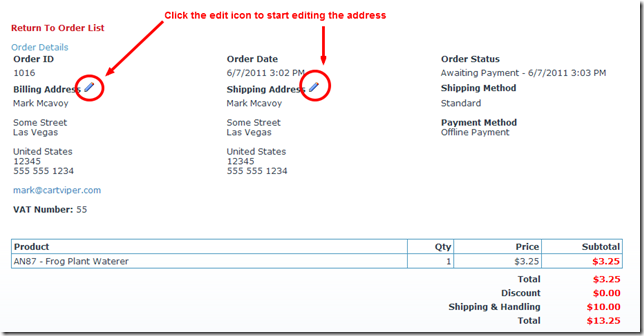
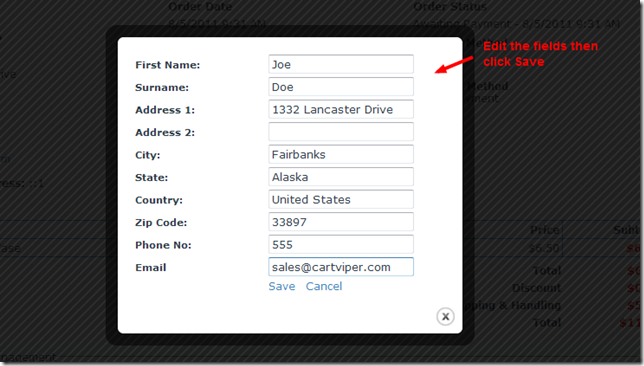
Another new feature we’ve added to Cart Viper is the ability to edit the customer’s address and email details on an order that has been placed. So the next time a customer enters the wrong email you can easily change this on their order. Previous version of Cart Viper only allowed editing of the address now we’ve added the email address as an editable field.
Simply locate the order in the Store Admin > Orders page and view the details. Beside the address is the standard DotNetNuke edit icon which brings up the dialog to edit the address and email details.


9ec0c7ca-d627-41a5-b87a-0bb56b7c0115|0|.0|27604f05-86ad-47ef-9e05-950bb762570c
In our DotNetNuke shopping cart Cart Viper we’ve recently improved the checkout process to give the store administrator more control over the user experience during the checkout.
Previously we had a simple 4 step checkout process, during each stage different information is collected from the user to complete the order. This checkout is still there and works exactly the same as before but we’ve added a 3 step and single checkout process.
The default checkout process is the 4 step checkout however going to the Store Admin > Payment page within Cart Viper now has the option to select the checkout to use.

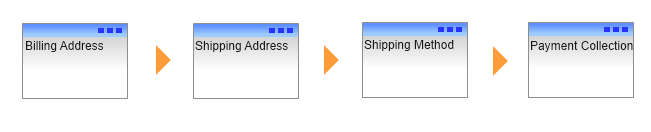
4 Step Checkout

The user completes the order process using a 4 step checkout process. This is the default checkout used in Cart Viper.
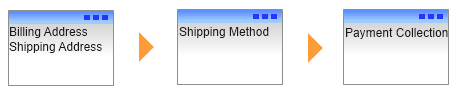
3 Step Checkout

The checkout process has 3 steps to complete the order process. This is a new checkout process we've added into release 1.4.0.
Single Step Checkout

The checkout process uses a single page and makes use of AJAX to update the relevant data. This is a new checkout process added into release 1.4.0.
e3dab238-7a52-401a-912f-be63faf03beb|0|.0|27604f05-86ad-47ef-9e05-950bb762570c
Today we’ve just released the latest version of Cart Viper 1.4.0, Cart Viper allows you to turn your DotNetNuke portal into a fully functioning online store.
This release has lots of new features and improvements that we are really proud of. If you are looking to implement a store using DotNetNuke then please take our free 14 day trial.
Other the coming days we will be blogging about some of the new features in more details, so stay tuned. If you’ve got a feature you would like to see added to the roadmap for the next release then please get in contact.
edfd2128-7860-4a8c-b5a3-5716c684fd4e|0|.0|27604f05-86ad-47ef-9e05-950bb762570c