_thumb.jpg) Activity on the Cart Viper blog has been a bit quiet of late, this is largely due to the fact we’ve been extremely busy with development of the product.
Activity on the Cart Viper blog has been a bit quiet of late, this is largely due to the fact we’ve been extremely busy with development of the product.
Over the last 6 weeks we’ve been working with a number of clients across the globe to add in sponsored features and requests. All of the sponsored features we’ve been creating are going to be available in the 1.2 release of Cart Viper.
In addition to the sponsored features we’ve been very active on the next release 1.2 of Cart Viper. We’re currently in the process of QA testing release 1.2 which is scheduled for January 2011.
This is shaping up to be a big upgrade with lots of new features, improvements and fixes. Over the coming weeks we’ll be blogging some more about the specific features which will be available, stay tuned.
Happy Holidays
c3a45122-167c-45b0-94e7-3a71a15d40c4|0|.0|27604f05-86ad-47ef-9e05-950bb762570c
 Cart Viper our shopping cart module for DotNetNuke is still a relatively new product as such we listen closely to our customers regarding what they would like to see added into the product.
Cart Viper our shopping cart module for DotNetNuke is still a relatively new product as such we listen closely to our customers regarding what they would like to see added into the product.
We recently received some feedback from Don Banyong (CEO, President of Bytes Solutions, Inc (www.bytesso.com) & ndNH Corp(www.ndnhcorp.com) regarding a feature his company would find useful. The feature in question was the ability to Request a Quote for an item.
Mr Banyong worked closely with us to tailor a feature that met his company’s exact requirements. This feature is also available in Cart Viper today to anyone that needs this feature.
Its just one of the ways we listen to our customers and make a better product for everyone.
Thanks for working with us Don.
4db93074-4658-4558-a3e2-5eac0c0ec3fe|0|.0|27604f05-86ad-47ef-9e05-950bb762570c
Earlier today we’ve released a new version of Cart Viper 1.1.1. http://www.snowcovered.com/Snowcovered2/Default.aspx?tabid=242&PackageID=19477
This was an unscheduled release containing a couple of new features and a bug fix. The bug was a database issue when first setting the store info properties. Apologies to anyone that has had experience this issue when trialling 1.1.0.
The new features centre around the category module used to display and navigate between the categories of your store.
In previous version of Cart Viper the top level category menu structure would disappear once you started to navigate into the subcategories. This has now be fixed to follow a more standard category navigation pattern.
Additionally it is now possible to display a numerical count next to each category which displays the number of products within the category. This can be optionally enabled in the category settings page.
The new category menu also has a simpler CSS style which allows you to easily customise this to match your current site design.
a0a66d59-040f-46d8-b654-2d5a3002c805|0|.0|27604f05-86ad-47ef-9e05-950bb762570c
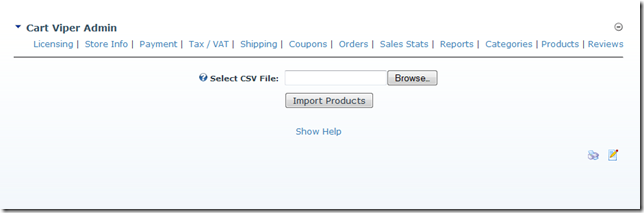
One of the great new features of Cart Viper 1.1 is the ability to import products directly from CSV data into the store.
From the outset we wanted to create something flexible that works with the data you already have, rather than you have to manually create the CSV file format to match our import routine.
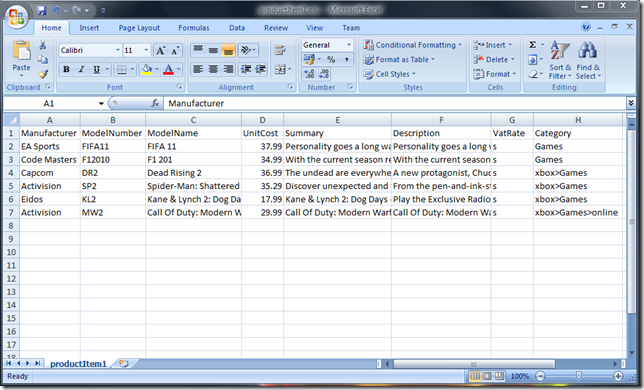
To achieve this we created a flexible system that allows you to import the existing data simply by marking the CSV column headers using the pre-defined column.

Using this system you can import as many fields or as few as you require, additionally any other columns in CSV which aren't part of the pre-defined columns are simply ignored.
The CSV file should have the column headers as the first row.
A complete list of supported column names are available in the Cart Viper User Manual.

As well as importing products into the store you can optionally define the images and categories for the products.
Assigning Products to Categories
To assign products to categories simple add a column to the CSV file with a header of “Category”.
This column should then contain the category or categories to assign the product to. Multiple categories should be separated with a “;”.
For each category that the product is to be assigned to you should enter the full path to the category, taking into account the category hierarchy.
So for example if we have a parent category of “xbox” which contains a child category of “Games” then this should be entered as
xbox>Games
The important point to notice is that we use “>” as a separator to defined the category hierarchy.
Assigning Images to Products
Its also possible to define the images for the product. To import images simple add a column header called “Image” then enter the filename of the image.
Multiple images should be separated using “;” e.g.
product001.jpg;product001_alternative.jpg
The final step is to manually copy the images to the correct folder on your server, this will the allow Cart Viper to pickup the images and scale them to the correct size.
The folder is located at /Portals/x/CVStoreImages where x is the portalId of the portal where the store is installed.
Download a sample CSV below
productItem1.csv (2.34 kb)
4fc6d3e5-5c7f-45e6-865c-13364016bd50|0|.0|27604f05-86ad-47ef-9e05-950bb762570c
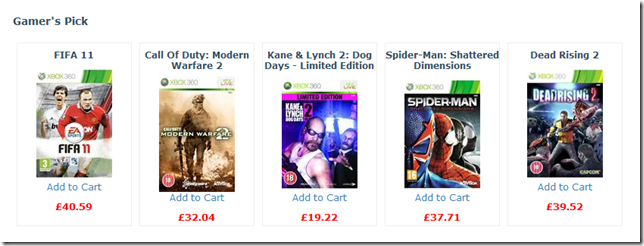
New in the latest release of Cart Viper is the Product Widget control.

This controls allows you to display products outside of the store pages within your portal. So for example you could display some items directly on the home page of your portal.
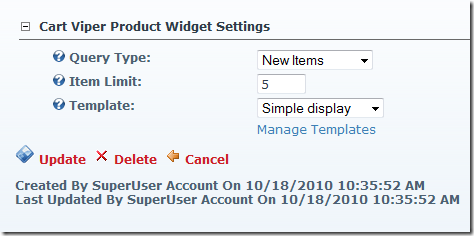
The module has three different methods of product selection
- Top Sellers – Automatically displays the best selling items in your store
- New Items – Automatically displays new items added within the last 30 days
- Featured – Displays the products which you mark as featured

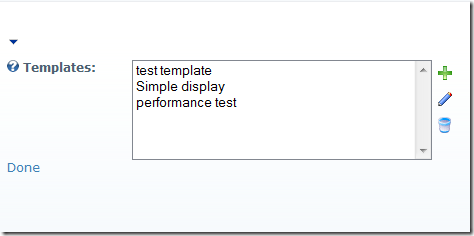
Once you’ve got your selected products to display, we then use a site wide template library to display the items.
You can define and create your own custom templates for your portal, then share and use them for each instance of the Product Widget Module you add to page.

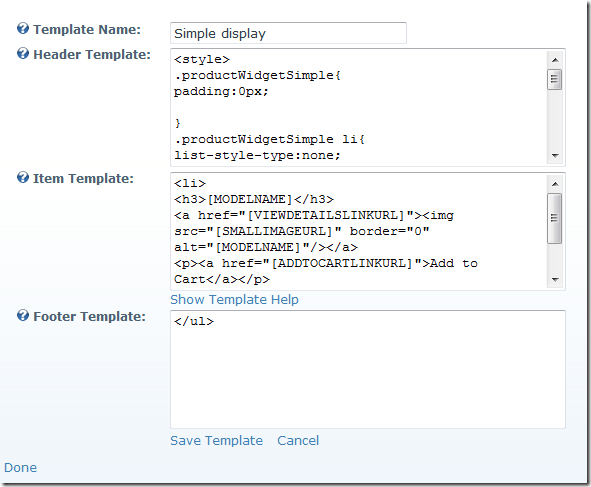
To get you started the module comes with a Simple display template you can use as the basis for your customisation.

The Item template is used to render each item into the HTML which is displayed. Within the template you can add tokens which are replaced with the data from the product. As standard we have over 30 properties for an item which we expose as tokens.
<li>
<h3>[MODELNAME]</h3>
<a href="[VIEWDETAILSLINKURL]"><img src="[SMALLIMAGEURL]" border="0" alt="[MODELNAME]"/></a>
<p><a href="[ADDTOCARTLINKURL]">Add to Cart</a></p>
<span class="pwsPrice">£[UNITPRICEINCTAX]</span>
</li>
The code snippet above shows the Simple Display’s Item Template, as you can see we are using the tokens to inject the data for the product into the html we display on the page.
Using some CSS and jQuery code you could create a very distinctive display of products anyway on your portal. Look out for a future blog post where we create a template using jQuery as an example.
471ffc4b-3d25-419d-bfea-41cbff2c0b4f|0|.0|27604f05-86ad-47ef-9e05-950bb762570c
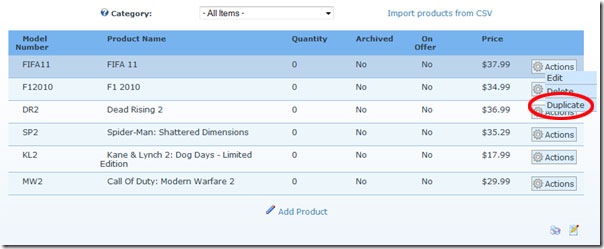
When adding new products to your store there may come a time when you have a similar item already that you would like to duplicate and clone to create the new item.
Now in release 1.1.0 of Cart Viper this is possible.

When you duplicate an existing product all the product details, category assignments, variants, offers, downloads, images and related products are copied to the new product.

Once duplicated you can modify the fields of the newly cloned product.
2914a391-d487-4a77-8724-f18257a880c4|0|.0|27604f05-86ad-47ef-9e05-950bb762570c
 Today we’ve release version 1.1.0 of Cart Viper our ecommerce store for DotNetNuke. Since the last release 4 weeks ago we’ve been busy adding and improving on our module.
Today we’ve release version 1.1.0 of Cart Viper our ecommerce store for DotNetNuke. Since the last release 4 weeks ago we’ve been busy adding and improving on our module.
New features in this release are
- Import products using CSV into the catalogue
- Create new products by duplicating an existing product
- Automatically Email customers a newsletter containing recently added items
- Discount coupons for both percentage and monetary amounts.
- Product Widget Control allows you to display selected products outside of the standard store pages.
- Improved AJAX cart - now supports the ability to go straight to the basket after adding an item, ability to display the modal confirmation popup.
- Anonymous guest checkout, no need for users to register to purchase anymore.
As always we offer a full 14 day free trial, no registration required and all customers receive free life time upgrades.
Available to purchase via Snowcovered or direct.
9d7a4dc7-cadd-46c2-b3c1-5d5f95226aa8|0|.0|27604f05-86ad-47ef-9e05-950bb762570c
 Today we’ve released the latest version of Cart Viper our Shopping Cart module for Dotnetnuke.
Today we’ve released the latest version of Cart Viper our Shopping Cart module for Dotnetnuke.
We’ve packed more new features and fixed up a couple of little bugs in this release.
- Language Support for Dutch, English, French, German and Spanish
- Request a Quote shopping cart
- Improved Currency support for Australian dollars (AUD), Canadian dollars (CAD), Mexican peso (MXN) and Swiss francs (CHF)
- Wishlists for shoppers
- Email a Friend with CAPTCHA feature to stop spamming
Read more about the new features on our blog http://blog.cartviper.com/?tag=/103
You can purchase the new version direct or from SnowCovered.
As always all purchases get upgrades and updates for free, forever.
f302d9f4-58a4-42d2-b736-6270abe2a39e|0|.0|27604f05-86ad-47ef-9e05-950bb762570c
 We’ve added more languages supported into the upcoming Cart Viper release 1.0.3 by translating our resource files into other languages.
We’ve added more languages supported into the upcoming Cart Viper release 1.0.3 by translating our resource files into other languages.
We now support the following languages
- English
- French
- German
- Spanish
- Dutch
If you would like us to support additional languages please get in contact.
b2ff7fd8-5055-48e7-beff-07582a691690|0|.0|27604f05-86ad-47ef-9e05-950bb762570c
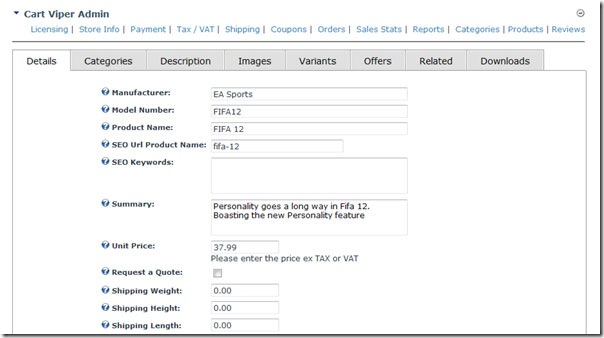
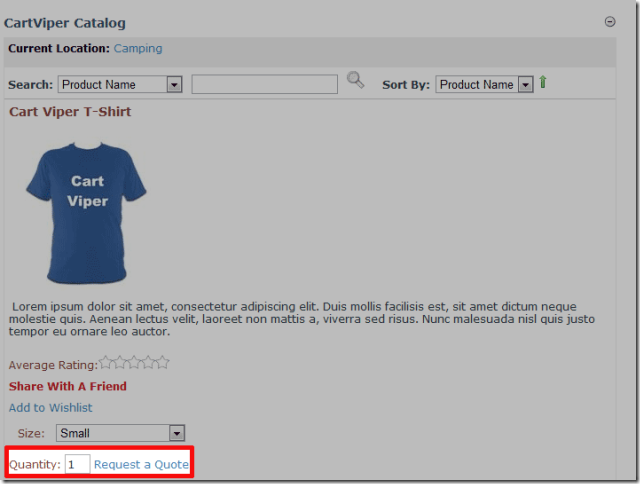
Cart Viper now has the ability to define products as request a quote. this allows you to list expensive items which you need to quote for on a user by user basis.
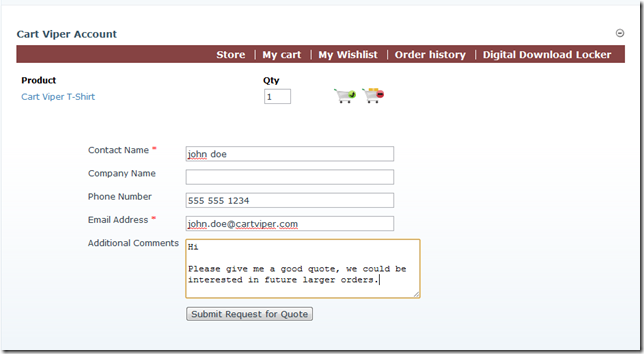
Users can assemble a special type of cart that we refer to as “quote cart”, each item that the user wants to get a quote for is added to this cart, along with the quantity of each item. Once the user has added all the items they want to receive a quote they then continue to the checkout page.

At the checkout stage the user simply completes the form, this then generates an email which is set to the store administrator.

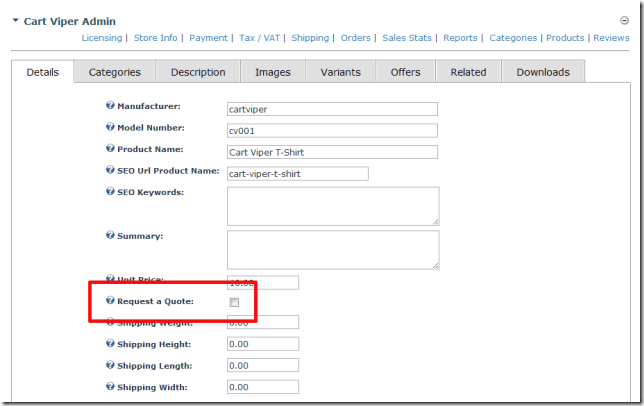
To define which products are “request a quote” the administrator simple checks the box in the product admin page.

To make the checkout process simple we only allow the user to have either a normal cart or a quote cart at anyone time. If a user were to attempt to create a quote while they had a normal cart they would receive a warning tell them to complete the checkout process before creating a quote and vice versa.
b3c9775f-abb1-4969-a051-7717004f4421|0|.0|27604f05-86ad-47ef-9e05-950bb762570c