In our DotNetNuke shopping cart Cart Viper we’ve recently improved the checkout process to give the store administrator more control over the user experience during the checkout.
Previously we had a simple 4 step checkout process, during each stage different information is collected from the user to complete the order. This checkout is still there and works exactly the same as before but we’ve added a 3 step and single checkout process.
The default checkout process is the 4 step checkout however going to the Store Admin > Payment page within Cart Viper now has the option to select the checkout to use.

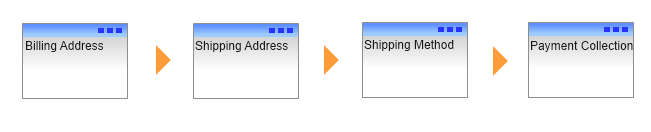
4 Step Checkout

The user completes the order process using a 4 step checkout process. This is the default checkout used in Cart Viper.
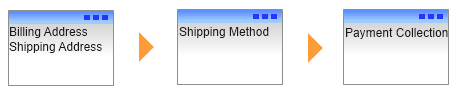
3 Step Checkout

The checkout process has 3 steps to complete the order process. This is a new checkout process we've added into release 1.4.0.
Single Step Checkout

The checkout process uses a single page and makes use of AJAX to update the relevant data. This is a new checkout process added into release 1.4.0.
e3dab238-7a52-401a-912f-be63faf03beb|0|.0|27604f05-86ad-47ef-9e05-950bb762570c
Following on our discussion of new features in version 1.3.1 of Cart Viper our advanced ecommerce DotNetNuke module we are going to highlight the new category image and description support.
In version 1.3.1 we have enhanced the options available to the store admin in the category management section, now it is possible to set both a category description and upload a single image for that category that can then be outputted in the store catalogue:
![CropperCapture[15] CropperCapture[15]](http://blog.cartviper.com/image.axd?picture=CropperCapture%5B15%5D_thumb_1.png)
In order to output them in the catalogue we are going to use the advanced templating system Cart Viper employs. Each page within Cart Viper is made up of a number of .htm files that contains HTML and “tokens”, when Cart Viper makes a page it merges the HTML and replaces the tokens with data.
For example to output our category title, description and images we are going to edit the .htm file “CategoryContainer.htm”, we have added the 3 highlighted tokens in a simple HTML div:
![CropperCapture[16] CropperCapture[16]](http://blog.cartviper.com/image.axd?picture=CropperCapture%5B16%5D_thumb.png)
Now when we view the store catalogue we get the current category title, description as well as any sub-category images outputted:
![CropperCapture[13] CropperCapture[13]](http://blog.cartviper.com/image.axd?picture=CropperCapture%5B13%5D_thumb.png)
This templating system is used throughout Cart Viper and empowers the store admin to create advanced page layouts, a further key advantage is due to the fact each portal has its own templates it is possible to create completely unique stores for each of your portals on your DNN installation.
For more information on the token system used within Cart Viper please consult our user guide.
207ec928-878f-4edd-aa02-3d1a65ad96ac|0|.0|27604f05-86ad-47ef-9e05-950bb762570c
Another major improvement to Cart Viper our DotNetNuke ecommerce module is the integration into the UPS shipping calculations API, allowing real time calculations of shipping costs based on the items in the customers cart.
In order to use this service you must sign up for an account with UPS, once you have received your access information you are now ready to use this shipping provider:
![CropperCapture[11] CropperCapture[11]](http://blog.cartviper.com/image.axd?picture=CropperCapture%5B11%5D_thumb.png)
UPS calculates the cost of the shipment based upon the size and weight of the items being sent, as you can see above we have defined defaults for package size and weight. In the event that a product does not have a length, width, height or weight defined we will use the above defaults.
Furthermore the address you enter above must be the address UPS will collect your packages from, as all shipping costs are calculated from the above address to the customers shipping address.
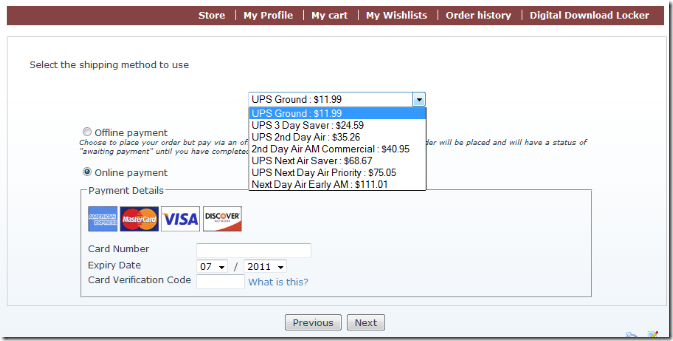
Once the UPS shipping provider has been configured at the point of checkout Cart Viper will contact UPS and request a quote for shipping the items in the customers cart, all available options will be returned along with their prices allowing the customer to pick the option they wish:

By implementing the UPS shipping provider Cart Viper now offers a wide range of methods of calculating shipping costs that should suit any business model:
- Enable / disable shipping to be calculated on an order.
- Real time shipping calculating via FedEx, USPS and UPS.
- Define a standard shipping rate on all orders.
- Define an unlimited amount of shipping rates by cart weight, speed of delivery and shipping destination.
- Define an unlimited amount of shipping rates by cart subtotal, speed of delivery and shipping destination.
- Define an unlimited amount of standards of shipping for each country e.g. saver, super saver, next day, etc.
- Define the shipping charge as a percentage of the cart sub-total.
- If no shipping rates are defined for a users country, customers are prompted to contact the store for a quote.
- Optionally charge VAT or tax on shipping costs.
- Optionally define a product as "free shipping" so regardless of the shipping rules in place, this product will not incur a shipping cost.
- In store pick up option.
Feel free to contact us if you have a shipping model that is not covered by Cart Viper.
11da0185-580e-4dd2-aede-2f377f44eaeb|0|.0|27604f05-86ad-47ef-9e05-950bb762570c
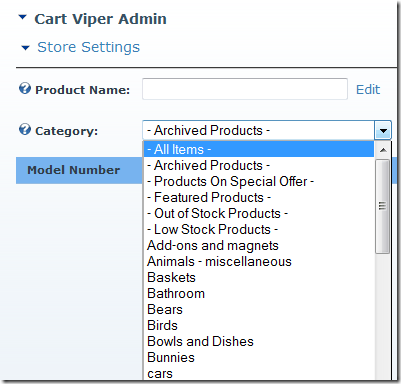
Within the Store Admin pages of Cart Viper we’ve made it easier for the store owner to find particular types of products.

In additional to limiting the product list to just display items within a given category you can also just display
- Archived Products – Products which are marked as archived and not available in the store front.
- Products on Special Offer – Display only products which are on special offer within the store.
- Featured Products – Limits the product list to display products which have been marked as featured.
- Out of Stock Products – Shows products that are currently out of stock
- Low Stock Products – Shows products with stock levels running low.
We are already working on the next release of Cart Viper with even more features and improves. If you have an idea for a feature that you would like to see included in the next release please get in contact.
d77321d8-c7ec-4eb4-aa9a-857571a85c49|0|.0|27604f05-86ad-47ef-9e05-950bb762570c
One of the more advanced features we have added to Cart Viper the DotNetNuke ecommerce module is the product visualizer. This feature allows your customers to see a mock-up of what their product will look like once they have made their own selections. For example this feature would allow a customer to see what a t-shirt would look like once they have entered their own custom text and images.
Configuring the product visualizer is straight forward, the 1st step is to add each option for your product as a product variant, following on from our t-shirt example we are going to define 3 variants:
![CropperCapture[4] CropperCapture[4]](http://blog.cartviper.com/image.axd?picture=CropperCapture%5B4%5D_thumb.png)
Once we have defined the variants we can then select the product visualizer link.
The 1st step is to upload a “base image”, the base image is used in the mock-up and the customers selections are then inserted into the base image to let them see what the product would look like with their selections.
Once your base image has been uploaded you must then create a new marker for each product variant you would like to appear on the mock-up. In the below example we are creating a marker for the “T-Shirt Image” variant, by using the image selection tool it is possible to define where the marker should appear on the base image – the users content will then be inserted into the marker.
![CropperCapture[5] CropperCapture[5]](http://blog.cartviper.com/image.axd?picture=CropperCapture%5B5%5D_thumb.png)
In the above example we are expecting a user to upload an image, as the variant “T-Shirt Image” has a control type of “ImageUploader”, however if the control type expected text as the input you can also set the maximum number of characters the user can input, along with the font size, colour and alignment.
It is also worth noting that each marker that has been previously been added is outlined in red to allow you to easily arrange your markers on the base image as you wish, as you can see the “T-Shirt Message” marker has already been added.
Once the product visualizer has been configured for a product the option “View Personalized Product” is outputted on the product details page:
![CropperCapture[9] CropperCapture[9]](http://blog.cartviper.com/image.axd?picture=CropperCapture%5B9%5D_thumb.png)
When clicked upon the user will be able to view the mock-up of their product in a modal popup window:
![CropperCapture[6] CropperCapture[6]](http://blog.cartviper.com/image.axd?picture=CropperCapture%5B6%5D_thumb.png)
If an order is placed for a product the customer and store admin will be able to view the mock-up at anytime by logging in and viewing their order management sections.
Cart Viper is available for a free 14 day trial, if you have any questions please contact us.
5a20cac9-5976-4b50-86f2-39966abf111e|0|.0|27604f05-86ad-47ef-9e05-950bb762570c
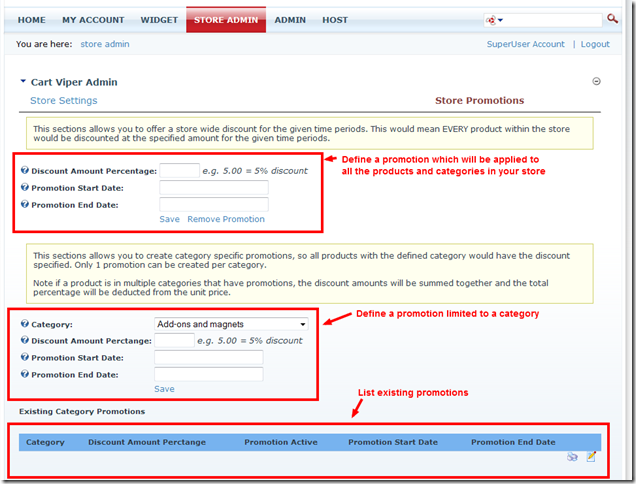
Continuing on with the theme of showing new features added to Cart Viper our Ecommerce module for DotNetNuke, we are going to look at the new feature Store Promotions.
Using Store Promotions allows you to have a store or category wide sale, so for example I could discount the category Fireworks by 5% for 4th July weekend.
A Store Promotion takes a start and end allow you to define the terms of the deal for you customers.

When you define a promotion for a category, that discount will only apply to products within that category. It will not be applied to any products defined within sub categories of the category.
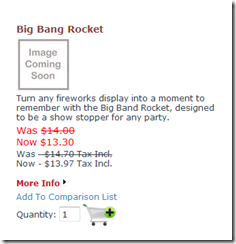
Once the promotion is within the activation dates defined the product(s) will then display in the store like the example below.

82327548-56db-48c8-be33-bdb61687ac97|0|.0|27604f05-86ad-47ef-9e05-950bb762570c
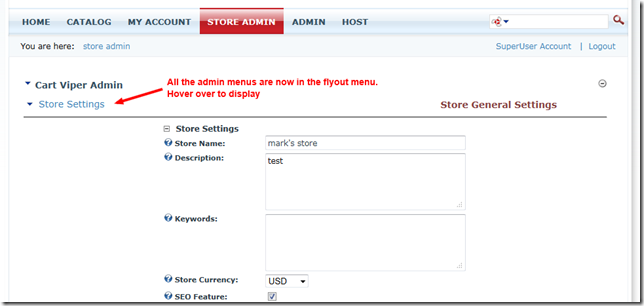
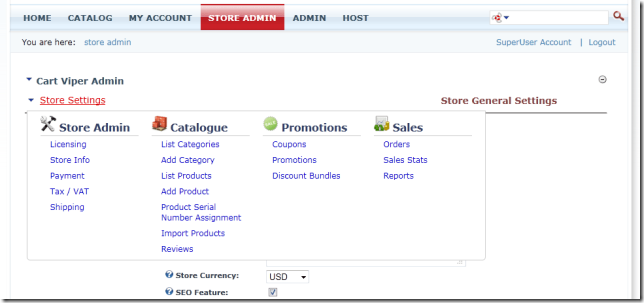
We are constantly trying to improve Cart Viper our Ecommerce Store for DotNetNuke, one of the new improvements in release 1.3.1 was an improve admin menu.
Previous we had all the Store Admin options listed as hyperlinks on the Admin page, however there is only so much room and we couldn’t group related options together.

We’ve followed the current trend of using a mega menu style menu to allow us to group the options together and also to take up much less real estate on the screen.


We hope you like the new feature, we’re already working on the next release of Cart Viper which will have even more improvements and features.
9a5761ed-2dd4-4412-bd6e-135ac500a26c|0|.0|27604f05-86ad-47ef-9e05-950bb762570c
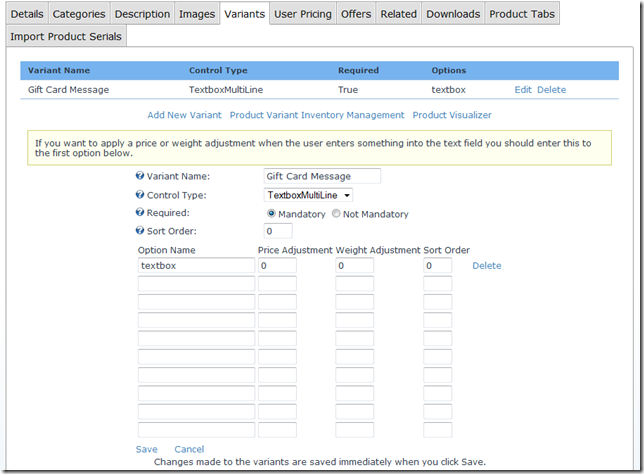
Since the release of 1.3.0 of Cart Viper we’ve added two additional controls you can use to collect variant data for a product.
- Textbox Multi-line – allows customer to enter multiple lines of text for a product option.
- Image Upload – allows the customer to upload an image, this could be for personalisation of a product with a photo for example.
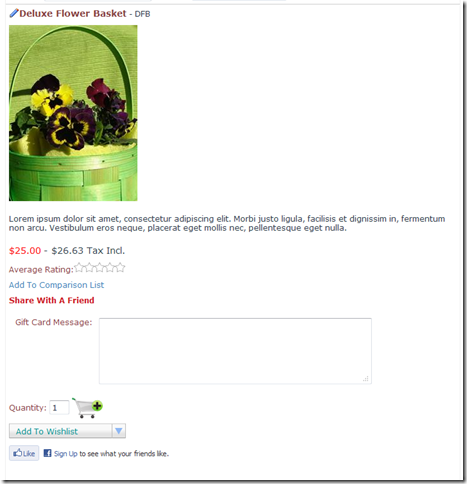
Defining a product with the TextboxMultiLine variant allows the customer to enter some message for the item they are purchasing, this is great for a gift card message for example.

In the store front the customer is able to supply the details they would like added to the Gift Card in the example below. This text is listed on the order once its placed.

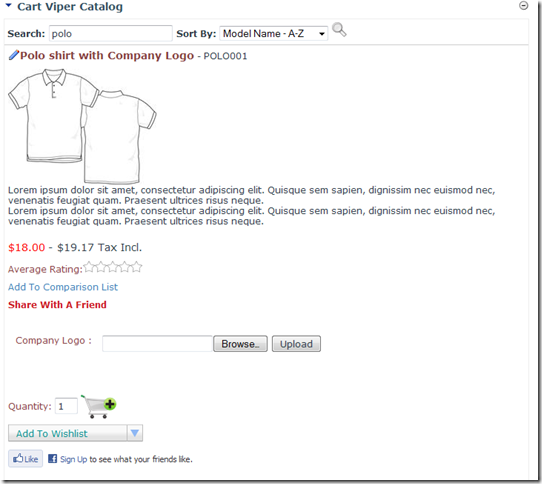
The image upload control allows the customer to upload an image to your store which is then available to download by the store owner once the order is placed.
This could be used to collect a photo that is to be printed on a personalised item for example like a t shirt.

7eee1ea8-74b5-4a3a-ab37-3332e914ce95|0|.0|27604f05-86ad-47ef-9e05-950bb762570c
As a store owner you need to be able to locate orders quickly, some times you’ll find the customer doesn’t know or have their order number to hand, so to make it easy we’ve added a search feature to the order history management.
This allows the store administrator the ability to search for an order by a name, the search takes a partial name and returns all the orders which match.

This is just one of many small improvements we’ve added to Cart Viper 1.3.0 to make running your store a more pleasant experience.
742a1945-dccc-4de9-a6fb-c475fc30770f|0|.0|27604f05-86ad-47ef-9e05-950bb762570c
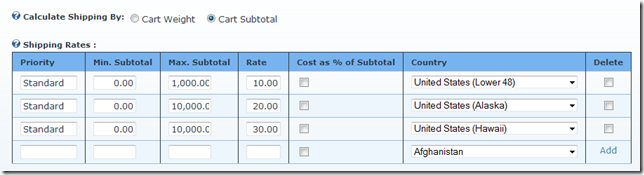
A new feature adding into Cart Viper 1.3.0 onwards is the ability to define a shipping band that applies to the US lower 48, US Alaska and US Hawaii.
We still have the ability to define a shipping rate for the whole of the US but using these three new additional locations allows you to charge a different shipping amount for delivery to AL and HI for example.
Take a look at the example setup below, I’ve defined a rate for the lower 48, AL and HI, during the checkout the cart will look at the customer’s State shipping address and use this to determine which rate to apply to the basket.

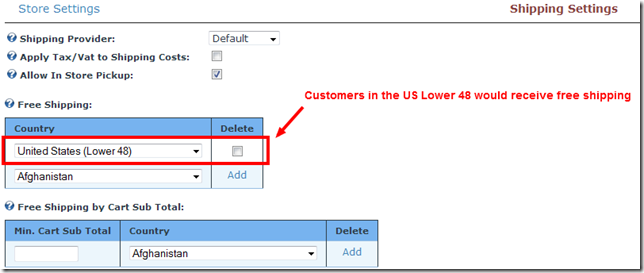
We’ve also taken the opportunity to improve the free shipping option, before this was either on or off. Now we’ve added the ability to define the country that the free shipping is applied to.
This also has the US lower 48, US Alaska and US Hawaii options so you could define a rule which allows free shipping to the lower 48 and just use the shipping banding above to charge a shipping amount for customers in AL and HI and the rest of the world for example.

If you like what you see, why not take the free trial of Cart Viper and give it a try for yourself.
5629652d-9193-4a41-8596-9b24890c24cb|0|.0|27604f05-86ad-47ef-9e05-950bb762570c