Cart Viper allows you to customise the captions used throughout the module, this allows you to change the captions to better suit your requirements for example or client.
All the captions are stored in a resource files (.resx) within the module folder, however we do not recommend that you edit these files since any future upgrade of Cart Viper will replace your modified files ones from the new package.
Instead you should use a portal specific resource file which will not get over written with future upgrade and also means the change won’t affect other portals.
DotNetNuke first looks for a resource key it needs in a portal specific resource file before falling back to general resource file if unable to locate the key.
Since we have this fall back feature our portal specific resource file only needs to contain the resource caption we want to change, the standard resource file will supply the other captions.
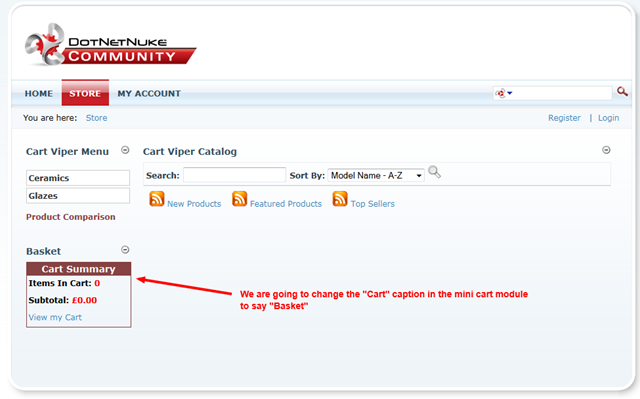
Lets take a look at an example, I’m going to change the caption on the mini cart module to use the world “Basket” in place of “Cart”.

The first thing we need to do is locate the correct resource file.
The resource files are located in the folder /DesktopModules/CartViper/App_LocalResources
![CropperCapture[211] CropperCapture[211]](http://blog.cartviper.com/image.axd?picture=CropperCapture%5B211%5D_thumb.png)
Each ASP.net ascx control has 4 resource files, each for the 4 different languages we support. For the demo here I’m just going to change the English version however the same principle can be applied to any of the other languages.
Additionally we have a SharedResources.resx file which contains captions used by the AJAX code to return the correct messages to display.
Since we are going to change the captions on the Mini Cart control the file we need to look at is MiniCart.ascx.resx
Lets go a head and open that file with notepad or similar, the file itself is just a XML document that has key value pairs for the captions.
Most of the file contains comments and boiler plate entries, the place we need to look at are the elements with the <data> element.
The name attribute of the entry will be the name of ASP.net control that is rendering the caption.
![CropperCapture[212] CropperCapture[212]](http://blog.cartviper.com/image.axd?picture=CropperCapture%5B212%5D_thumb.png)
I've created a blank resource file which you can use as the basis for the new file. Into this file we are going to copy the entries we want to change. I’m going to copy the following entries into my new file.
<data name="btnViewCart.Text" xml:space="preserve">
<value>View my Cart</value>
</data>
<data name="AddAnother.Text" xml:space="preserve">
<value>Add one or more {0} to the cart.</value>
</data>
<data name="lblNumberItemsText.Text" xml:space="preserve">
<value>Items In Cart:</value>
</data>
<data name="lblYourCart.Text" xml:space="preserve">
<value>Cart Summary</value>
</data>
After copying these into the template file I’m going to change the word “cart” to “basket” in the value elements.
The most important part of implementing the change is to name the file correctly, the file needs to be named with the original file name but needs .Portal-X (where X is the ID of the portal you are wanting to apply the change for) inserted just before the .resx extension ending.
Since the original file name was MiniCart.ascx.resx the new portal specific change needs to be named MiniCart.ascx.Portal-2.resx (my demo portal has an ID of 2) and placed into the folder /DesktopModules/CartViper/App_LocalResources
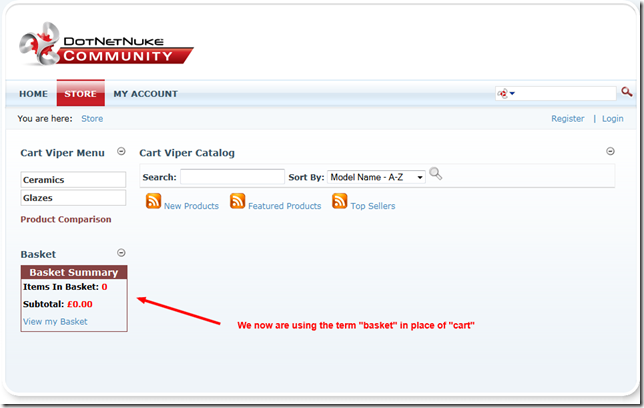
Refreshing the page shows the new resource file has been picked up by DotNetNuke.

My complete resource file is listed below for reference.
MiniCart.ascx.Portal-2.resx
<?xml version="1.0" encoding="utf-8"?>
<root>
<xsd:schema id="root" xmlns="" xmlns:xsd=http://www.w3.org/2001/XMLSchema
xmlns:msdata="urn:schemas-microsoft-com:xml-msdata">
<xsd:import namespace="http://www.w3.org/XML/1998/namespace" />
<xsd:element name="root" msdata:IsDataSet="true">
<xsd:complexType>
<xsd:choice maxOccurs="unbounded">
<xsd:element name="metadata">
<xsd:complexType>
<xsd:sequence>
<xsd:element name="value" type="xsd:string" minOccurs="0" />
</xsd:sequence>
<xsd:attribute name="name" use="required" type="xsd:string" />
<xsd:attribute name="type" type="xsd:string" />
<xsd:attribute name="mimetype" type="xsd:string" />
<xsd:attribute ref="xml:space" />
</xsd:complexType>
</xsd:element>
<xsd:element name="assembly">
<xsd:complexType>
<xsd:attribute name="alias" type="xsd:string" />
<xsd:attribute name="name" type="xsd:string" />
</xsd:complexType>
</xsd:element>
<xsd:element name="data">
<xsd:complexType>
<xsd:sequence>
<xsd:element name="value" type="xsd:string" minOccurs="0" msdata:Ordinal="1" />
<xsd:element name="comment" type="xsd:string" minOccurs="0" msdata:Ordinal="2" />
</xsd:sequence>
<xsd:attribute name="name" type="xsd:string" use="required" msdata:Ordinal="1" />
<xsd:attribute name="type" type="xsd:string" msdata:Ordinal="3" />
<xsd:attribute name="mimetype" type="xsd:string" msdata:Ordinal="4" />
<xsd:attribute ref="xml:space" />
</xsd:complexType>
</xsd:element>
<xsd:element name="resheader">
<xsd:complexType>
<xsd:sequence>
<xsd:element name="value" type="xsd:string" minOccurs="0" msdata:Ordinal="1" />
</xsd:sequence>
<xsd:attribute name="name" type="xsd:string" use="required" />
</xsd:complexType>
</xsd:element>
</xsd:choice>
</xsd:complexType>
</xsd:element>
</xsd:schema>
<resheader name="resmimetype">
<value>text/microsoft-resx</value>
</resheader>
<resheader name="version">
<value>2.0</value>
</resheader>
<resheader name="reader">
<value>System.Resources.ResXResourceReader, System.Windows.Forms, Version=2.0.0.0, Culture=neutral,
PublicKeyToken=b77a5c561934e089</value>
</resheader>
<resheader name="writer">
<value>System.Resources.ResXResourceWriter, System.Windows.Forms, Version=2.0.0.0, Culture=neutral,
PublicKeyToken=b77a5c561934e089</value>
</resheader>
<!--
CART VIPER - CUSTOM resx TEMPLATE
ADD YOUR CUSTOM DATA ENTRIES INTO THE FILE BELOW THIS COMMENT
-->
<data name="btnViewCart.Text" xml:space="preserve">
<value>View my Basket</value>
</data>
<data name="AddAnother.Text" xml:space="preserve">
<value>Add one or more {0} to the basket.</value>
</data>
<data name="lblNumberItemsText.Text" xml:space="preserve">
<value>Items In Basket:</value>
</data>
<data name="lblYourCart.Text" xml:space="preserve">
<value>Basket Summary</value>
</data>
</root>