A further feature that is new in release 1.2 of Cart Viper is the ability to automatically create a PDF from an order that has been placed on your store.
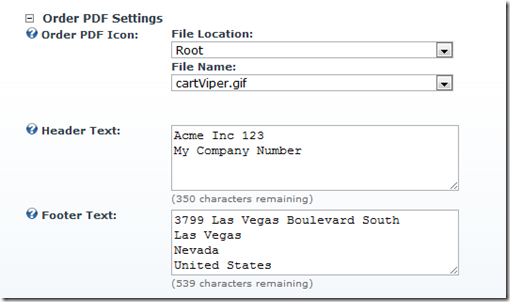
When the store admin configures Cart Viper they have a number of options they can set relating to the order PDF, including an image to appear on the PDF as well as header and footer text. Allowing the PDF to be branded to suit your business needs:

The order PDF can be downloaded for any order that has been placed on the store by either the store admin in the order management section or the user in their my account section. Below is an example of the order PDF that can be generated:
![CropperCapture[134] CropperCapture[134]](http://blog.cartviper.com/image.axd?picture=CropperCapture%5B134%5D_thumb.png)
a1f4dae4-9d73-4b68-8dbc-360aa1fc3a71|0|.0|27604f05-86ad-47ef-9e05-950bb762570c
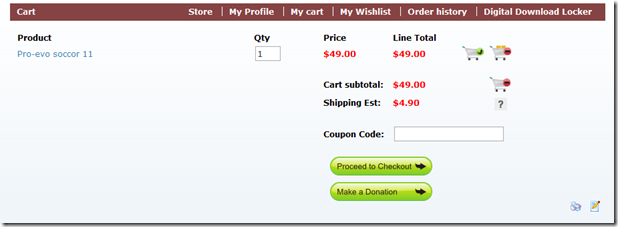
Version 1.2 of Cart Viper the DNN ecommerce allows users to make donations, the user can choose to make the donation at the point of checkout:

Or the donation control can be accessed via a query string parameter, thus allowing you to link to the control directly in your standard portal menu. As with all controls used within Cart Viper, a customizable templating system is used giving you the flexibility to use this feature as you wish.
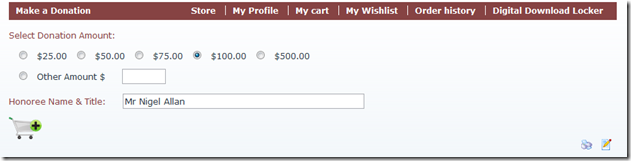
When configuring donations the store admin has the option to enter a number of predefined amounts for the user to pick from, or the user can enter their own amount along with a name that is associated with the donation:

It is worth noting that the user does not have to have an item in their cart they are able to checkout with just a donation in their cart. Furthermore orders that contain donations are viewable in the store and user interfaces as per standard orders.
3487deb8-d1c6-4638-870a-a60030373e9a|0|.0|27604f05-86ad-47ef-9e05-950bb762570c
An area that has been heavily altered is the shipping aspect of Cart Viper. We have now extensively modified the shipping options available so they should give you the flexibility to match your business model.
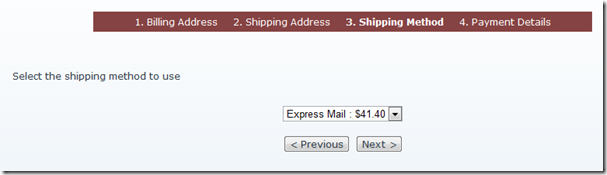
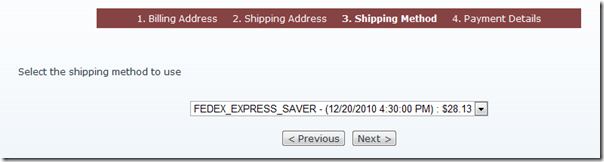
We have now integrated Cart Viper into USPS and FedEx allowing you to provide real time shipping costs to your customers based on the weight of the items in the users cart and their shipping destination. When the FedEx or USPS shipping provider is selected Cart Viper will query the respective api’s in real time, the user will then have the option to select the delivery option they wish:
Example USPS Checkout

Example FedEx Checkout

Further to this the default shipping provider has also been extended allowing you to calculate shipping by the subtotal of the users cart as well as the weight of the users cart:
![CropperCapture[131] CropperCapture[131]](http://blog.cartviper.com/image.axd?picture=CropperCapture%5B131%5D_thumb.png)
Finally tax or VAT can now be charged on the cost of shipping, this option is available regardless of the shipping provider that is selected, and can enabled or disabled to suit your needs.
cf2b51c5-c585-4700-8bcd-118e78af414f|0|.0|27604f05-86ad-47ef-9e05-950bb762570c
Following on from Mark’s discussion on the new features of version 1.2 of Cart Viper our DNN ecommerce solution I will talk about the ability to add product discount bundles.
This new feature allows you to create a discount when a customer purchases 2 or more items at once – promoting up-selling and maximising each sale your store generates.
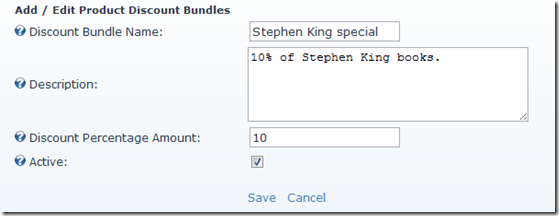
Configuring a product discount bundle is very straight forward, an admin must first login and define the name, description and the discount the user will receive when they purchase all the items in the bundle:

In the above example we are going to create a discount bundle “Stephen King Special” and in this bundle each item in the bundle will be discounted 10%. It is worth noting only the products in the bundle will receive the discount, if the user purchases further items that are not in the bundle they will be charged at the standard price.
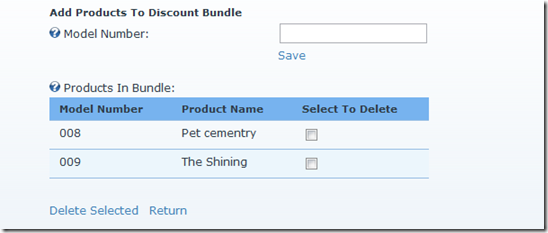
Once the bundle is created the admin will then define the products that will appear in the bundle, as the admin enters the model number in the textbox Cart Viper will auto-suggest matching products to allow entering the products in the bundle as straight forward as possible:

In this example we have entered two products into the bundle, however there is no limit to the number of products that can be added to a discount bundle. Also there is no limit to the number of bundles that a product can appear in.
The product discount bundles are then displayed in a tab on the product details page:
![CropperCapture[127] CropperCapture[127]](http://blog.cartviper.com/image.axd?picture=CropperCapture%5B127%5D_thumb.png)
As with all items on Cart Viper the layout is set via a templating system meaning the layout can be easily customized as per your needs.
82132659-8928-4e78-940e-b0c33098a055|0|.0|27604f05-86ad-47ef-9e05-950bb762570c
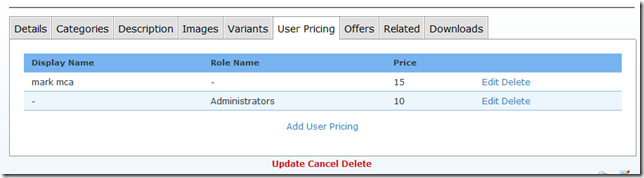
One of the new features of Cart Viper 1.2 is the support for user specific prices. This allows the store administrator to define a price for a product for a given user or role with your portal. That price will then be displayed when that user or role is browsing and purchasing from the store.
For example we have defined the following user specific price for a Cart Viper T-Shirt (Normal price $20)

The user “Mark Mca” will be able to purchase the item for $15. While users which are members of the “Administrators” role will be charged $10 for the item.
So lets follow through with the example and see how this works from the user’s point of view.
A user/role which isn’t defined in the user specific pricing table will receive the standard price of $20 for the item.

When the user “mark mca” visits the store they well receive the price of $15 for the item.

While any user which is the role of “Administrators” will be able to purchase the item for $10.

This feature can be used to create B2B prices for your business partners, discounts for your preferred customer for example.
Stayed tuned for more posts about the features that are coming in the Jan 2011 release of Cart Viper 1.2
05e0f83e-82b5-4c76-be7e-995d2628db45|0|.0|27604f05-86ad-47ef-9e05-950bb762570c
With the new release of Cart Viper 1.2 coming soon in January 2011 we are going to start showcasing some of the new features which will be available in that release.
We’ve added two additional payment gateway providers to the new release.


First Data Payment Gateway
We now have support for First Data to allow you to take credit card payments direct from your portal. First Data supports USD currency transactions.
http://www.firstdata.com/
Multi Safe Pay Payment Gateway
Cart Viper also supports Multi Safe Pay, allowing you to collect payment without requiring a SSL on your portal. The Multi Safe Pay provider supports transaction in the EURO currency.
When using the provider the user is redirected to the Multi Safe Pay website to enter their payment details. The following payment methods are supported including iDeal.
http://www.multisafepay.com/en/

Cart Viper now supports the all the following payment gateways
- Paypal Website Payments Standard
- Paypal Pro
- Authorize.net
- Offline Payment
- Points Payment
- First Data
- Multi Safe Pay
If you have other payment gateways you would like to see supported by Cart Viper please get in touch, we are always happy to hear your feedback and comments.
cb002be9-8889-4e09-a7fb-9219d34784e8|0|.0|27604f05-86ad-47ef-9e05-950bb762570c
 Cart Viper our shopping cart module for DotNetNuke is still a relatively new product as such we listen closely to our customers regarding what they would like to see added into the product.
Cart Viper our shopping cart module for DotNetNuke is still a relatively new product as such we listen closely to our customers regarding what they would like to see added into the product.
We recently received some feedback from Don Banyong (CEO, President of Bytes Solutions, Inc (www.bytesso.com) & ndNH Corp(www.ndnhcorp.com) regarding a feature his company would find useful. The feature in question was the ability to Request a Quote for an item.
Mr Banyong worked closely with us to tailor a feature that met his company’s exact requirements. This feature is also available in Cart Viper today to anyone that needs this feature.
Its just one of the ways we listen to our customers and make a better product for everyone.
Thanks for working with us Don.
4db93074-4658-4558-a3e2-5eac0c0ec3fe|0|.0|27604f05-86ad-47ef-9e05-950bb762570c
Earlier today we’ve released a new version of Cart Viper 1.1.1. http://www.snowcovered.com/Snowcovered2/Default.aspx?tabid=242&PackageID=19477
This was an unscheduled release containing a couple of new features and a bug fix. The bug was a database issue when first setting the store info properties. Apologies to anyone that has had experience this issue when trialling 1.1.0.
The new features centre around the category module used to display and navigate between the categories of your store.
In previous version of Cart Viper the top level category menu structure would disappear once you started to navigate into the subcategories. This has now be fixed to follow a more standard category navigation pattern.
Additionally it is now possible to display a numerical count next to each category which displays the number of products within the category. This can be optionally enabled in the category settings page.
The new category menu also has a simpler CSS style which allows you to easily customise this to match your current site design.
a0a66d59-040f-46d8-b654-2d5a3002c805|0|.0|27604f05-86ad-47ef-9e05-950bb762570c
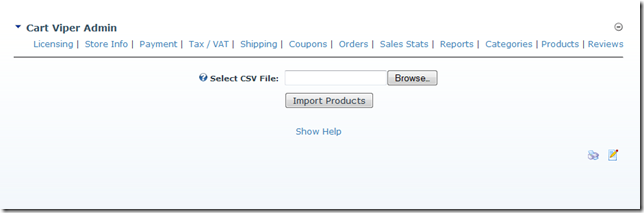
One of the great new features of Cart Viper 1.1 is the ability to import products directly from CSV data into the store.
From the outset we wanted to create something flexible that works with the data you already have, rather than you have to manually create the CSV file format to match our import routine.
To achieve this we created a flexible system that allows you to import the existing data simply by marking the CSV column headers using the pre-defined column.

Using this system you can import as many fields or as few as you require, additionally any other columns in CSV which aren't part of the pre-defined columns are simply ignored.
The CSV file should have the column headers as the first row.
A complete list of supported column names are available in the Cart Viper User Manual.

As well as importing products into the store you can optionally define the images and categories for the products.
Assigning Products to Categories
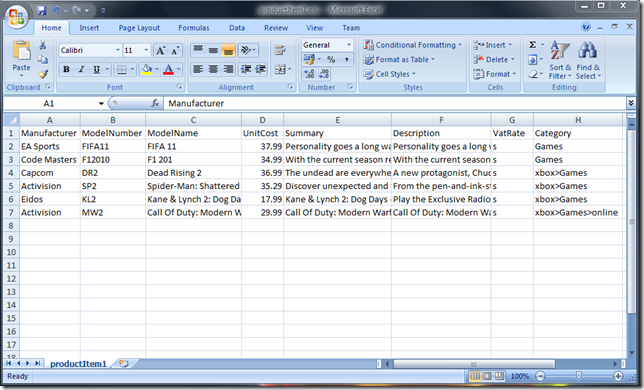
To assign products to categories simple add a column to the CSV file with a header of “Category”.
This column should then contain the category or categories to assign the product to. Multiple categories should be separated with a “;”.
For each category that the product is to be assigned to you should enter the full path to the category, taking into account the category hierarchy.
So for example if we have a parent category of “xbox” which contains a child category of “Games” then this should be entered as
xbox>Games
The important point to notice is that we use “>” as a separator to defined the category hierarchy.
Assigning Images to Products
Its also possible to define the images for the product. To import images simple add a column header called “Image” then enter the filename of the image.
Multiple images should be separated using “;” e.g.
product001.jpg;product001_alternative.jpg
The final step is to manually copy the images to the correct folder on your server, this will the allow Cart Viper to pickup the images and scale them to the correct size.
The folder is located at /Portals/x/CVStoreImages where x is the portalId of the portal where the store is installed.
Download a sample CSV below
productItem1.csv (2.34 kb)
4fc6d3e5-5c7f-45e6-865c-13364016bd50|0|.0|27604f05-86ad-47ef-9e05-950bb762570c
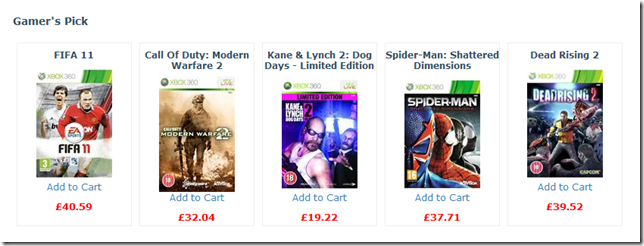
New in the latest release of Cart Viper is the Product Widget control.

This controls allows you to display products outside of the store pages within your portal. So for example you could display some items directly on the home page of your portal.
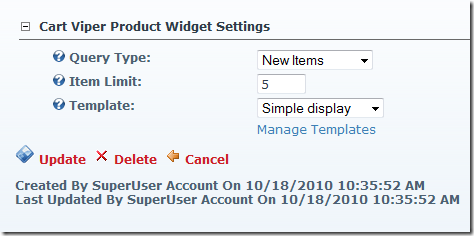
The module has three different methods of product selection
- Top Sellers – Automatically displays the best selling items in your store
- New Items – Automatically displays new items added within the last 30 days
- Featured – Displays the products which you mark as featured

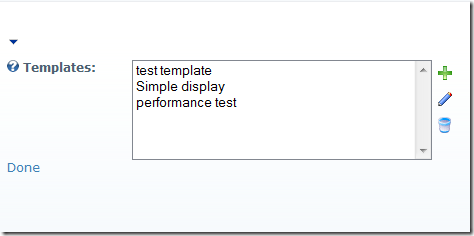
Once you’ve got your selected products to display, we then use a site wide template library to display the items.
You can define and create your own custom templates for your portal, then share and use them for each instance of the Product Widget Module you add to page.

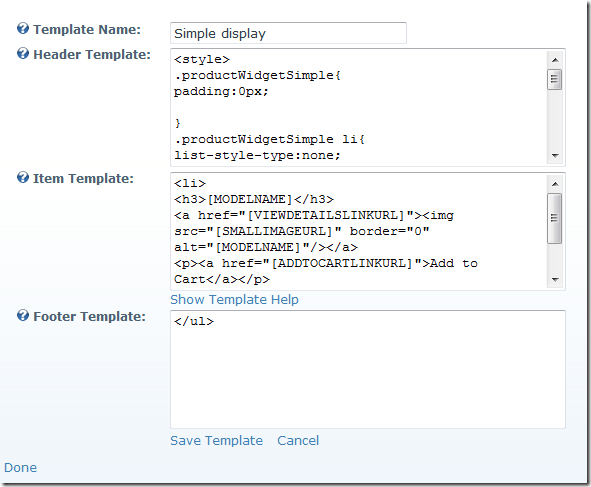
To get you started the module comes with a Simple display template you can use as the basis for your customisation.

The Item template is used to render each item into the HTML which is displayed. Within the template you can add tokens which are replaced with the data from the product. As standard we have over 30 properties for an item which we expose as tokens.
<li>
<h3>[MODELNAME]</h3>
<a href="[VIEWDETAILSLINKURL]"><img src="[SMALLIMAGEURL]" border="0" alt="[MODELNAME]"/></a>
<p><a href="[ADDTOCARTLINKURL]">Add to Cart</a></p>
<span class="pwsPrice">£[UNITPRICEINCTAX]</span>
</li>
The code snippet above shows the Simple Display’s Item Template, as you can see we are using the tokens to inject the data for the product into the html we display on the page.
Using some CSS and jQuery code you could create a very distinctive display of products anyway on your portal. Look out for a future blog post where we create a template using jQuery as an example.
471ffc4b-3d25-419d-bfea-41cbff2c0b4f|0|.0|27604f05-86ad-47ef-9e05-950bb762570c